Привет всем! В одном из уроком мы занимались выводом элементов сайта в меню. А сегодня давайте глянем, как делается одна вещь. А точнее, как создать на сайте пункт меню без ссылки.
Для чего нужен пункт меню без ссылки?
Разумеется, при наведении курсора будет выпадать ряд ссылок на статьи. Но при нажатии на сам пункт, он останется неактивным и не будет никуда ссылаться.
Для чего это нужно? Например, вы хотите создать пункт, в котором будет информация о сайте. И эта информация на разных страницах - О сайте, Карта сайта, Об авторе и т.д. А данным пунктом всё это дело можно объединить.
Вы же не станете для этого создавать отдельную рубрику или бесполезную страницу? Поэтому можно вывести такие разделы в пункт меню с произвольной ссылкой. А можно создать пункт вообще без ссылки. Чем и займёмся.
Как создать пункт меню без ссылки?
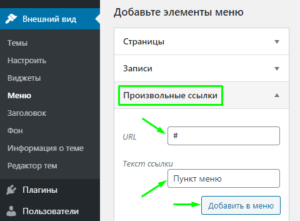
Итак, в админке заходим в раздел Внешний вид → Меню. В левой колонке открываем элемент Произвольные ссылки. И в поле URL вводим решётку или адрес на любую страницу сайта. А текст ссылки тот, который хотим видеть в меню. Жмём кнопку Добавить в меню.

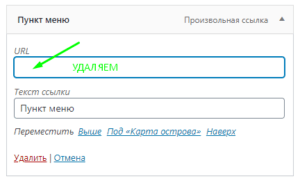
Теперь находим этот элемент в правой колонке окна. Открываем его и удаляем всё из строки URL. Оставляем её пустой. Вот такая хитрость)

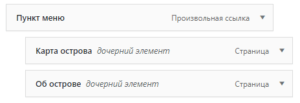
После этого нужно добавить необходимые элементы к этому пункту. В начале статьи я упоминала урок, в котором мы подробно изучали управление в этом окне.

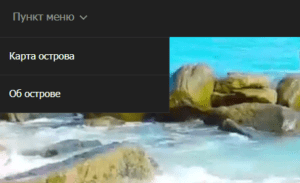
Ну а теперь осталось нажать кнопку Сохранить и пройти на сайт, чтобы полюбоваться изменениями. Вот так выглядит наш пункт в обычном состоянии:

А вот так при наведении курсора:

Мы видим, что шрифт без наведения получился тёмно-синий. Не факт, что у вас будет так же. Это индивидуальный момент. И зависит от установленной темы сайта.
Цвет всегда можно поменять в стилях CSS. Но при условии, что хоть немного разбираетесь в программном коде.
Вот, собственно, и всё. Как видите, сделать это очень просто. А для чего именно применять этот способ, решите уже сами на своё усмотрение.
На следующем занятии важная тема о перелинковке. Поговорим о видах и важности для SEO.
Полезная статья - Как убрать описание рубрик со страниц пагинации для улучшения SEO-параметров сайта.
 Веб Остров
Веб Остров