Содержание
Привет, читатели блога! На одном из занятий мы изучали редактор записи на WordPress. И узнали, как вставить в текст тег "Читать далее". Это вещь полезная. Но теперь в ссылках появляется хвостик - тег #more-1234.
Иначе его ещё называют якорь #more. И он портит весь вид нашей ссылки. Но что делать? Не использовать тег "Далее"? Вовсе нет. Ведь он помогает нам выводить в блоге лишь начало статьи до нужного места. А не всю статью полностью.
Выход есть. И сегодня мы кое-что сделаем для устранения этого хвоста.
Тег "Читать далее" на сайте WordPress
Если вы уже пользуетесь тегом more, то данный раздел можете пропустить и сразу перейти ко второму. А если только собираетесь, то взглянем на него. Так выглядит кнопка "Читать далее" на моём блоге.

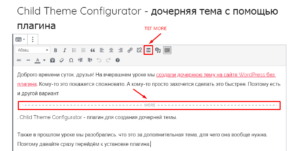
А в редакторе записи данный тег вставляется следующим образом. Ставим курсор в нужное место и нажимаем кнопку - Вставить тег "Далее". После чего появится разделительная линия со знаком MORE посередине. Смотрим скриншот.

Как убрать тег #more из ссылки
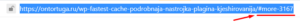
Итак, давайте посмотрим, как выглядят ссылки на сайте, если мы откроем статью, нажав кнопку Далее.

Как видим, в конце добавляется хвостик #more и цифры. И так на каждой ссылке. Выглядит ужасно. Поэтому разберём 3 метода на случай, если какой-то не сработает.
Метод №1
Для того, чтобы убрать якорь, нужно вставить небольшой фильтр в файл functions.php.
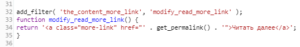
Итак, копируем этот код:
add_filter( 'the_content_more_link', 'modify_read_more_link' ); function modify_read_more_link() { return '<a class="more-link" href="' . get_permalink() . '">Читать далее</a>'; }
Затем идём в Файловый менеджер и открываем корневую папку сайта. Ищем файл functions.php. У меня он имеет такой путь:
wordpress/public_html/wp-content/themes/ваша_тема/functions.php
Вставить код можно в самом конце файла. Но до закрывающего тега ?>
Вот так это выглядит у меня:

И теперь все ссылки на сайте обрели нормальный вид, как и должно быть:

Таким образом, при нажатии кнопки "читать далее" убирается прокрутка до тега more, а также исчезает якорь из ссылки.
Метод №2
В этот же файл functions.php копируем и вставляем такой код:
function remove_more_tags($link) {
$offset = strpos($link, '#more-');
if ($offset) {
$end = strpos($link, '"',$offset);
}
if ($end) {
$link = substr_replace($link, '', $offset, $end-$offset);
}
return $link;
}
add_filter('the_content_more_link', 'remove_more_tags');Вставлять следует так же перед закрывающим тегом ?>
Метод №3
Что делать, если якорь #more так и не исчез? К сожалению, такое бывает. Тогда надо пошаманить ещё и сделать правку кода в файле post-template.php папки wp-includes. Сперва посмотрим, где находится файл. Это примерный адрес:
wordpress/public_html/wp-includes/post-template.php
Открываем данный файл и ищем фрагмент кода такого вида #more-{$_post->ID}. Листать много, поэтому воспользуйтесь поиском по странице, нажав Ctrl+F. И вставьте хотя бы часть этого кода в строку поиска. Взгляните на скриншот, чтобы проще было ориентироваться.
 ID} для исключения якоря из ссылки" width="900" height="447">
ID} для исключения якоря из ссылки" width="900" height="447">
Итак, когда мы нашли фрагмент кода, его нужно вырезать из кавычек, оставив лишь символ слэш "\".
Установка плагина Remove More
Ещё один наипростейший метод избавиться от якоря #more - это установка плагина Remove More. Способ подойдёт тем, кто не хочет вмешиваться в содержимое файлов. Или по каким-то причинам не получается удалить тег. А также новичкам.
Плагин не требует настроек. В списке вы его можете не обнаружить. Зато можете скачать Remove More на свой ПК с официального сайта WordPress. А затем загрузить в разделе Плагины → Добавить новый → Загрузить плагин. А выглядит он так:

Вот и всё. Как видите, ничего сложного. Всем добра! И увидимся в следующих уроках по созданию сайта в рубрике Работа в блоге 😉
Надоел спам в комментариях? Поможет установка крутого плагина.
Отзыв о бесплатных видеокурсах Дмитрия Воробьёва поспособствует заработку начинающих вебмастеров.
 Веб Остров
Веб Остров
ни один метод не помог, а плагина ремове море не нашел дочерная тема generate press
например из главной прыжком на эту страницу https://www.rianovost.ru/obraschenie-tsentra-izobrazitelnyh-iskusstv/#more-3083
К сожалению, есть темы, на которых эти методы не работают. Как и у меня, на предыдущей теме сработало без проблем. А не так давно установила новую — не действует. Я это связываю вот с чем. В прошлой теме, если в редакторе статьи не поставить тег more, она публиковалась в развёрнутом виде. В этой же теме — тег more автоматически сам устанавливается, если про него забыть. В общем, надо копать глубже, но пока не вникала.
Теперь что касается плагина. В статье я как раз говорю о том, что в списке вы его не найдёте. Поэтому даю на него ссылку для скачивания. Но учитывая обстоятельства, он тоже в вашем случае вряд ли сработает, как и в моём.
Да, вот у меня тема Базич также ни одтн метод не работает. Изменить шаблон что ли?
Я менять не стала, потому что шаблон меня полностью устраивает. Тем более, что на seo это никак не влияет. Оставила как есть и забыла.