Привет, дорогой читатель блога Веб Остров! Недавно мы расположили на сайте форму подписки. А сегодня продолжим улучшать наш блог. И поможет нам в этом кнопка Вверх для удобства пользователей. Сделаем её с плагином Ax ScrollTo Top.
Кнопка Вверх - установка Ax ScrollTo Top
Сперва можно подумать, что в ней нет необходимости. Ведь в браузере есть полоса прокрутки. Но однажды я всё же решила попробовать. И оценила удобство кнопки Наверх. Поэтому советую и вам.
Тем более, что кнопку можно выбрать на свой вкус. Плагин Ax ScrollTo Top имеет хоть и немного настроек, но всё же позволяет это сделать. А большего нам и не надо. Всё просто, быстро и удобно.
Итак, сделаем установку плагина стандартным методом. Выглядеть он должен так:

После активации его можно найти в админке в разделе Настройки → Ax ScrollTo Top.
Настройка плагина кнопки Вверх
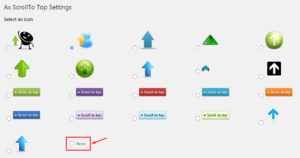
Открываем окно настроек Ax ScrollTo Top Settings и выбираем понравившуюся кнопку. Можно экспериментировать, сколько угодно, примеряя их для своего сайта.
Select an icon - отмечаем иконку. А далее жмём Сохранить изменения.

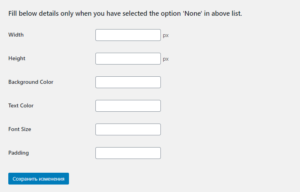
Кроме того, можно выбрать значение None. Для него расположены настройки ниже:

- Width и Height - это ширина и высота в пикселях px
- Background Color - цвет фона
- Text Color - цвет текста
- Font Size - размер шрифта
- Padding - внутренний отступ
Для своего блога я выбрала такую кнопку:

Располагается она справа внизу. И подходит под оформление, так как фон у меня жёлтый, а заставка синяя в морском стиле. Возможно, в дальнейшем я задам свой дизайн. Пока ещё руки не дошли)
А хотите узнать, какие типы контента бывают? А то мы всё о технической части говорим...
P.S.: Рекомендую заодно стилизовать полосу прокрутки на сайте.
 Веб Остров
Веб Остров