Содержание
Всем привет! На сегодняшнем занятии мы сделаем установку и настройку плагина WP Email Capture. По названию уже можно догадаться, что это форма подписки на сайт. И с его помощью можно делать рассылку писем по электронной почте.
Как работает плагин WP Email Capture? Он не будет внезапно выскакивать на вашем блоге с просьбой подписаться, закрывая весь контент. Как правило, это раздражает читателей. Поэтому вы расположите виджет подписки там, где посчитаете нужным.
Таким образом, мы рассмотрим два вида вставки виджета подписки на сайт. А также изменим в нём неугодный текст. И немножко подправим стиль CSS.
WP Email Capture установка плагина
А тем временем, переходим к стандартной процедуре установки. Для этого заходим в админ-панели в раздел Плагины и добавляем новый. В строке поиска вводим название. И вот он перед нами:

Его полное название - WordPress Email Marketing Plugin - WP Email Capture. Нажимаем кнопку установки и активируем его. Теперь он появится в консоле в виде отдельного раздела слева.
Настройки формы подписки WP Email Capture
Наводим курсор на этот раздел и жмём Settings. Откроется окно под названием WP Email Capture Options, которое я для удобства поделю на части.
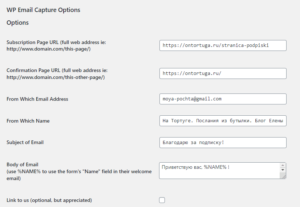
Options
Subscription Page URL (full web address ie: http://www.domain.com/this-page/) - в этом поле необходимо ввести адрес страницы, на которую будет идти перенаправление после ввода данных в самой форме.

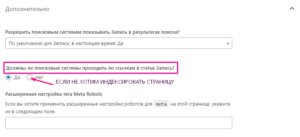
Я создала отдельную страницу, но закрыла её от индексации. Можете посмотреть пример, подписавшись. А закрыть от индексации её можно с помощью плагина Yoast SEO. Это делается в редакторе записи внизу.

Лично я не считаю нужным индексировать страницу благодарности за подписку. Она создана только для этой цели. Если вы придумаете для себя другую схему, возможно, сделаете иначе.
Confirmation Page URL (full web address ie: http://www.domain.com/this-other-page/) - а в данное поле вы вводите адрес страницы блога, на который произойдёт перенаправление после подтверждения подписки в почтовом ящике.
Это может быть любая страница на ваш выбор. Возможно, главная, контакты или наиболее популярная рубрика, которую вы продвигаете.
From Which Email Address - адрес электронной почты, с которого будет вестись рассылка.
From Which Name - кто будет указан в качестве отправителя. Думаю, можно прописать название сайта и краткое описание. Чтобы подписчик знал наверняка, что это вы.
Subject of Email - пишем произвольный текст.
Body of Email
(use %NAME% to use the form's "Name" field in their welcome email) - вводите приветствие и переменную имени.
Link to us (optional, but appreciated) - ссылка на разработчика. Я не ставлю галочку.
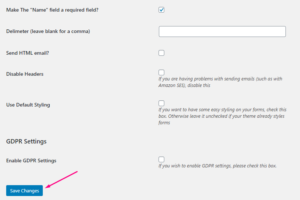
Make The "Name" field a required field? - Сделать ли поле с вводом имени обязательным? Активируем.

Delimeter (leave blank for a comma) - разделитель. Оставляем поле пустым.
Send HTML email? - отправить HTML-письмо? Также оставляю пустым.
Disable Headers - отключить заголовки. Эту опцию нужно активировать в случае возникновения проблем с отправкой писем.
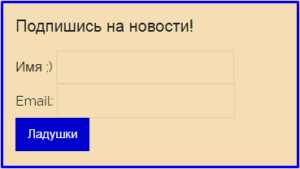
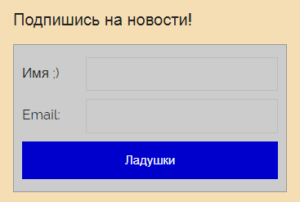
Use Default Styling - использовать стиль по умолчанию. А если хотите применить другой стиль, не ставьте галочку. И давайте сравним два варианта.


Вам советую поэкспериментировать и выбрать вариант, какой понравится.
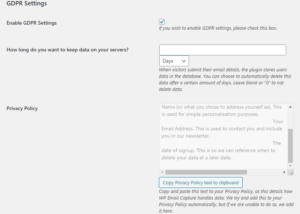
GDPR Settings
Enable GDPR Settings - поставив галочку, вы откроете параметры для заполнения.
Вообще можно не заморачиваться и не трогать их. Но всё же рассмотрим вкратце.

How long do you want to keep data on your servers? - выбираем срок хранения данных на серверах. Это день, неделя или месяц.
Privacy Policy - позволяет скопировать политику конфиденциальности, если вдруг понадобится.
Save Changes - нажимаем кнопку Сохранить.
На этом настройки завершены. А дальше уже идут функции для работы с плагином
Members
В этом подразделе будут отображаться адреса ваших подписчиков. Здесь же вы сможете их удалить по необходимости, нажав Delete.

Export
С помощью этой функции можно сделать экспорт в формате CSV. И использовать данные в программах Aweber и Constant Contact. Для этого жмёте кнопку Export List.
Temporary e-mails
Отображает количество неподтверждённых адресов подписчиков. Также есть кнопка, чтобы удалить их Delete Unconfirmed e-mail Addresses. А можно и подождать, вдруг подтверждение будет позже.
Delete Current List
С помощью данной функции можно удалить весь список подписчиков. Для этого кнопка Delete Confirmed e-mail Addresses. Так что здесь будьте осторожны.
Вставка виджета формы подписки на сайт
Теперь давайте разместим наш виджет WP Email Capture на сайте.
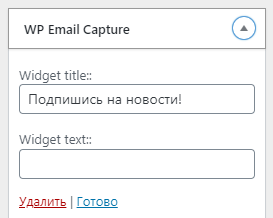
 Делается это очень просто. Нам нужно зайти в раздел Внешний вид → Виджеты. Либо открыть боковую колонку в визуальной настройке. Нажимаем Добавить виджет и выбираем WP Email Capture. Готово.
Делается это очень просто. Нам нужно зайти в раздел Внешний вид → Виджеты. Либо открыть боковую колонку в визуальной настройке. Нажимаем Добавить виджет и выбираем WP Email Capture. Готово.
Перемещайте его вверх или вниз, удерживая, чтобы установить в более удобное место.
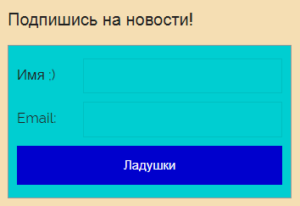
Кроме того, можно прописать заголовок. Например, "Подпишись на новости!" или "Подпишись на рассылку!"
WP Email Capture - вставка с помощью HTML-кода
Помимо виджета, имеется также возможность расположить форму подписки в ином месте. Например, где-то на странице. Здесь можно экспериментировать.
Для этого копируем данный HTML-код:
<?php if (function_exists('wp_email_capture_form')) { wp_email_capture_form(); } ?> И далее заходим в файловый менеджер. Где открываем какой-либо файл, отвечающий за изменение установленной темы WordPress. Ну а дальше всё индивидуально. Пробуйте, главное, не забудьте предварительно сделать резервную копию.
Как изменить текст в форме подписки плагина WP Email Capture
И давайте рассмотрим ещё один важный момент. Дело в том, что наш плагин, как и сам виджет подписки не на русском языке. Вроде и всё понятно. Но как-то не особо красиво.
А можно всё исправить и написать то, что нравится, сделав этим форму уникальной. Посмотрим, как это нашаманить.
Нужно зайти в файловый менеджер и открыть корневую папку сайта. А затем открыть папку данного плагина и найти файл display.php. Находится она по такому пути:
wordpress/public_html/wp-content/plugins/wp-email-capture/inc/display.php
Осталось найти слова из оформления формы и заменить их на свои. Думаю, это несложно. Чтобы проще было отыскать, взгляните на мой скриншот. Тёмными прямоугольниками я выделила исправленные слова.

Стиль формы подписки в CSS
А я ещё вот что решила сделать. Стиль формы я оставила по умолчанию. Вроде хорошо, но цвет фона меня не устраивает. Я желаю поменять его на более подходящий к моему оформлению блога.
Но где это сделать? Заходим в файловый менеджер и проходим по такому адресу:
wordpress/public_html/wp-content/plugins/wp-email-capture/inc/css
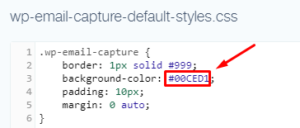
И открываем файл wp-email-capture-default-styles.css. В самом начале увидим свойство - цвет фона background-color. А цифры и буквы - это и есть код цвета. Их и меняем.

В интернете можно найти таблицы с массой оттенков и подобрать идеальный для себя. Рекомендую сервис ColorScheme.ru с замечательным выбором. Я покрасила в бирюзовый, в тон обложки сайта.

Ну а на этом урок окончен. Желаю вам побольше подписчиков! 😉
Хотите красивую кнопку Наверх для сайта? С плагином Ax ScrollTo Top это сделать очень просто!
Также полезной может оказаться информация о видах контента для статей блога.
 Веб Остров
Веб Остров