Всем привет! Недавно мы придавали красивый стиль для блока кода в статьях WordPress. А сегодня посмотрим, в каких случаях появляется полоса прокрутки на сайте и зададим ей уникальный вид в CSS.
Полоса прокрутки сайта
Итак, на любом сайте можно встретить в том или ином месте полосу прокрутки. Её появление необходимо для блочных элементов в том случае, если содержимое не уместилось. Для этого свойству Overflow задаются определённые значения.
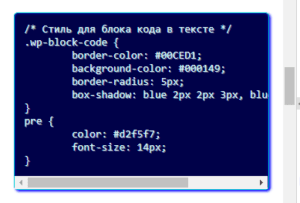
Вы всегда можете увидеть вертикальную полосу прокрутки, которая служит для пролистывания страниц сайта. А также горизонтальную при размещении длинного программного кода в специальном блоке, который вставляется в запись. Особенно, в мобильной версии. Обратите внимание на скриншот.

Здесь изображены сразу две полосы прокрутки. Для пролистывания сайта и в блоке кода. Но что, если сам блок стилизован в CSS, а полоса осталась прежняя. Давайте попробуем подобрать что-то в тон.
Стили CSS для полосы прокрутки
Чтобы задать для своего сайта уникальные стили, я покажу вам пример своих. А также дам расшифровку, чтобы вы смогли поменять значения на более подходящие. Смотрим ниже.
/*Стилизация полосы прокрутки*/
::-webkit-scrollbar{
background: #191970;
}
::-webkit-scrollbar-track{
background-color: #191970;
}
::-webkit-scrollbar-thumb{
background: linear-gradient(130deg,#00CED1,blue,#1e3e5d);
border-radius: 5px;
}Теперь поглядим, что стало после вставки стилей в файл CSS.

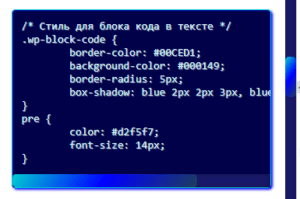
Совсем другое дело. Вид кардинально изменился, а полосы прокрутки подходят под дизайн сайта. Давайте пройдёмся по порядку.
webkit-scrollbar
Это всё поле скроллбара.
- background - фон
webkit-scrollbar-track
Это дорожка, по которой передвигается бегунок.
- background-color - цвет фона
webkit-scrollbar-thumb
А это сам бегунок.
- background: linear-gradient - фон с использованием градиента, где deg - угол наклона; но можно задать и сплошной цвет
- border-radius - закругление углов бегунка
Вставка происходит в корневой папке сайта, в файле style.css установленной темы. Вот и всё. Экспериментируйте у себя с цветами, закруглением и прочими значениями. Но не забудьте сделать резервную копию.
А завтра мы будем применять значения для text-shadow в CSS.
Полезная статья - Как настроить правильные кавычки на сайте WordPress.
 Веб Остров
Веб Остров