Содержание
Всем привет! Сегодня мы уделим время очень важному элементу. Мы узнаем, что такое хлебные крошки сайта. Подключим их с помощью плагина Yoast SEO на WordPress. И в цепочке ссылок не станем удалять последнее звено во избежании дублей, а просто изменим название страницы.
Что такое хлебные крошки на сайте
Хлебные крошки представляют собой элемент навигации в виде цепочки ссылок, начиная с главной страницы. Они могут быть на любом ресурсе - сайте, блоге, интернет-магазине. И, скорее всего, вы их не раз встречали.
Для начала я покажу, как они выглядят на моём блоге:

Как видите, сначала идёт название сайта, затем рубрика и название статьи. Таким образом, читатель понимает, где он находится относительно главной страницы. Также он может с помощью ссылки перейти в саму рубрику и посмотреть, какие ещё в ней имеются статьи.
Кроме того, хлебные крошки являются полезным seo-инструментом, к которому положительно относятся поисковые машины. Но нужно их грамотно настроить, что мы сейчас и сделаем.
Как подключить хлебные крошки с помощью плагина Yoast SEO
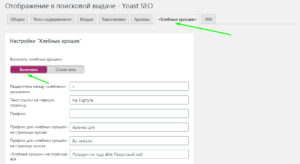
На прошлом занятии мы установили крутой плагин-комбайн Yoast SEO. Давайте зайдём в его настройки. А именно, в раздел - Отображение в поисковой выдаче. И откроем вкладку Хлебные крошки.

Первым идёт переключатель. Если вы его ещё не активировали, сделайте это сейчас. Далее идут поля. Можете оставить всё так, как есть. А можете и поэкспериментировать, как это сделала я. Но этого мало. Впереди самое интересное.
Как вывести хлебные крошки с помощью html-кода
Теперь нам нужно скопировать код, приведённый ниже, и пройти в корневую папку сайта.
<?php if ( function_exists('yoast_breadcrumb') ) { yoast_breadcrumb( '<p id="breadcrumbs">','</p>' ); } ?>
В какие места можно его вставить? Где лучше и красивее будет смотреться этот элемент навигации? Здесь нет однозначного ответа. Многое зависит от установленной вами темы WordPress.
Однако, я приведу список файлов, в которые чаще всего вебмастера вставляют html-код:
- single.php
- page.php
- header.php
Все эти три файла находятся по такому адресу:
/wordpress/public_html/wp-content/themes/ваша_тема
Где wordpress - это ваша корневая папка (возможно, имя отличается), ваша_тема - та, которую вы установили в качестве шаблона.
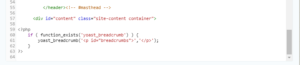
Если вам сложно определиться, куда именно вставить код для хлебных крошек, то я приведу свой пример. Я вставила в файл header.php в самом конце. И выглядит это следующим образом:

Так что можете попробовать этот вариант. Не понравится - экспериментируйте, но только очень аккуратно. А лучше, сделайте резервную копию сайта перед этой процедурой.
Как изменить название последней страницы в хлебных крошках
Если вы посмотрите на любую статью моего блога, то увидите, что название самой статьи и название в хлебных крошках отличаются. Взгляните на скриншот.

Стрелочками я их отметила. Хоть они и разные, но смысл несут один, а также содержат ключевые слова.
Для чего это делается? Чтобы не создавать дубли, которые могут быть не по нраву поисковым системам. Конечно, с помощью специального html-кода мы можем вообще скрыть последний пункт из цепочки хлебных крошек.
Но зачем, если можно просто её изменить с помощью плагина Yoast SEO? И тем самым положительно повлиять на продвижение в поисковиках.
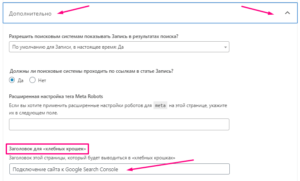
А делается это в редакторе самой статьи. Спускаетесь ниже, где проводится анализ seo и читабельности. Находите вкладку Дополнительно и открываете.

В строке Заголовок для "хлебных крошек" пишете своё название. Я делаю таким образом. Перед написанием статьи сперва пишу обычный заголовок. Сразу же спускаюсь в этот раздел и вписываю заголовок для крошек, который содержит ключевое слово/фразу. А потом уже стряпаю статью.
Подведём итоги:
- Мы узнали о преимуществах хлебных крошек
- Подключили их в разделе "Отображение в поисковой выдаче"
- Вывели на сайт, использовав html-код
- Поменяли название последней страницы в редакторе статьи
И всё это с помощью отличного плагина Yoast SEO!
Кстати, вы можете подробнее изучить его возможности и работу в редакторе записи.
А в следующем уроке нас ждёт не менее важная задача - Установить SSL и настроить переход на HTTPS.
 Веб Остров
Веб Остров