Содержание
Привет, дорогой читатель! Сегодня поговорим о том, как установить рекламный или просто информационный баннер на сайт. Мы рассмотрим два расположения - сайдбар и текст статьи вашего блога. Приступим.
Установка баннера в сайдбар
Подготовка рекламной ссылки
Сперва разберёмся, как сделать установку баннера с заранее загруженной картинкой в папку медиафайлов. Выберите подходящее изображение и добавьте его в библиотеку через консоль.
Что это за картинка? Это может быть реклама партнёрского продукта. В этом случае обычно бизнесмены предоставляют рекламный материал в виде баннеров. Если же нет, вы можете сделать какой-либо скриншот.
Это также может быть и ваш рекламный или информационный продукт. Поэтому у вас есть возможность проверить свои творческие способности. Я, например, все свои обложки создаю в бесплатном сервисе CANVA.
Хочу сразу дать рекомендацию. Когда сохраняете картинку, присвойте ей имя из латинских букв или цифр, чтобы в ссылке она корректно отображалась.
Итак, вы приготовили картинку. Теперь скопируйте ссылку ниже и вставьте для дальнейшей работы в любой текстовый редактор. В Блокнот или Word - на ваше усмотрение.
<a href="Ваша рекламная ссылка" rel="nofollow" target="_blank"><img src="Путь к картинке"/></a>
Теперь вместо слов Ваша рекламная ссылка вставляете свою ссылку. Затем заходите в библиотеку. Нажимаете на загруженную картинку и копируете её адрес, как я указала на скриншоте:

Скопировали, затем вставляете в данную ссылку вместо слов Путь к картинке.
Вставка ссылки в форму виджета
Ваш полуфабрикат готов. Всё это дело выделяете и копируете. Смотрите, чтобы ничего нарушено не было - никаких лишних или стёртых символов/пробелов, здесь нужна аккуратность. И едем дальше.

Теперь нам нужно попасть в виджеты, чтобы установить наш баннер. Это делается либо в консоле Внешний вид → Виджеты, либо из окна сайта Настроить → Виджеты. Я предпочитаю это делать в визуальной настройке. Поэтому переходим вторым путём.
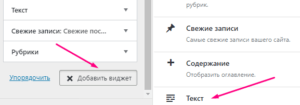
 У нас был урок, посвящённый виджетам. Поэтому вы уже должны знать, где производить действия. Из списка виджетов выбираем именно Текст. Затем открываем вкладку тоже Текст.
У нас был урок, посвящённый виджетам. Поэтому вы уже должны знать, где производить действия. Из списка виджетов выбираем именно Текст. Затем открываем вкладку тоже Текст.
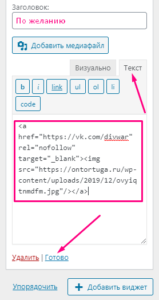
И туда вставляем нашу скопированную ссылку. Заголовок пишем по желанию. Можно вовсе не заполнять, если баннер содержит исчерпывающую информацию.
У меня получилась вот такая ссылка:
<a href="https://vk.com/divwar" rel="nofollow" target="_blank"><img src="https://ontortuga.ru/wp-content/uploads/2019/12/ovyiqtnmdfm.jpg"/></a>
А на сайте будет смотреться следующим образом:

Сейчас я просто ради примера вставила ссылку на свою развлекательную группу Вконтакте. А в качестве изображения выбрала одну из картинок. Теперь, если я кликну по картинке, то меня переадресует в VK прямо в моё сообщество Диванный воин.
Ещё один момент. Как видим, моё изображение идеально разместилось в форме для виджета. Но если оно имеет меньший размер, то по умолчанию располагается по левому краю. Я думаю, в центре будет смотреться аккуратнее.
Для этого всю нашу ссылку целиком необходимо поместить в теги <center> и </center>. Это можно проделать в том же блокноте, либо в форме для виджета. Тогда она будет выглядеть так (теги выделила зелёным):
<center><a href="Ваша рекламная ссылка" rel="nofollow" target="_blank"><img src="Путь к картинке"/></a></center>
Кстати, иногда партнёры предоставляют для рекламы уже готовые ссылки с адресом изображений. Они будут выглядеть подобным образом. И это очень удобно, вам не надо ничего искать и загружать в библиотеку. Просто копируете и так же вставляете.
P.S.: Альтернатива устаревшему тегу <center> здесь.
Как установить рекламный баннер в статью/текст
Установка с помощью блока Шорткод
Итак, мы научились устанавливать баннер в правую колонку сайта. Хотя возможно, что у вас она и слева. А некоторые темы WordPress поддерживают установку виджетов в верхней части блога. Но сути это не меняет, все действия происходят таким же образом.
Кроме того, баннеры вставлять можно также в текст статьи или какой-то страницы. Давайте посмотрим как. Берёте всю ту же готовую ссылку на рекламируемый продукт и заходите в редактор статьи.
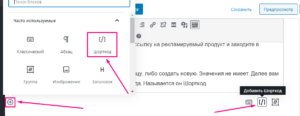
Вы можете открыть старую статью/страницу, либо создать новую. Значения не имеет. Далее вам нужно выбрать блок для вставки HTML-кода. Называется он Шорткод. Жмёте плюсик. Либо значок блока сам подсветится, тогда жмёте сразу на него.

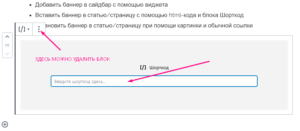
В открывшееся поле вы вставляете свою рекламную ссылку. Или, если передумали, можно блок удалить, нажав на три точки слева вверху.

Если вам нужно расположить это дело в середине текста, то после рекламного баннера опять добавляете блок Классический, нажав на плюсик, и продолжаете писать статью.
Добавление баннера в Классическом блоке
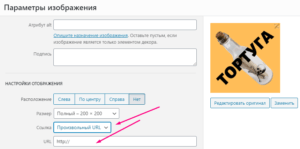
Но есть и более простой способ. Вам не нужно вставлять никакие блоки. Можно просто добавить в текст картинку. Затем зайти в параметры изображения и в поле Ссылка выбрать Произвольный URL. А в поле ниже ввести саму ссылку. Но уже не формате HTML.

В конце статьи я для примера добавила с помощью блока Шорткод ссылку на одну из своих рубрик. Хотя могла это сделать и более простым способом. Но при этом я убрала лишние атрибуты из той большой ссылки. Объясню почему вкратце.
Когда вы рекламируете сторонние продукты, ведущие на ресурсы (сайты), за которые вы не в ответе, то лучше вставить в ссылку атрибут rel=nofollow. Потому что это знак роботу - туда ходить не надо.
Ну а раз уж я ставлю ссылку на свой же ресурс, то мне этот атрибут ни к чему. Также я убрала и target=blank. Я сейчас не стану вам этим забивать голову. Так как это требует отдельной темы. Ещё успеем 😉
Подведём итоги
У нас получилась подробная статья. И мы узнали три способа, как:
- Добавить баннер в сайдбар с помощью виджета
- Вставить баннер в статью/страницу с помощью html-кода и блока Шорткод
- Установить баннер в статью/страницу при помощи картинки и обычной ссылки
P.S.: Что делать, если ваш рекламный баннер узкий и длинный? Сайдбар не подойдёт. А футер послужит идеальным местом 😉
 Веб Остров
Веб Остров 
Спасибо, получилось!
Отлично, Даниил!
Как поставить баннер от партнёрки на турбо страницах сайта?
С турбо страницами дело не имела. И вряд ли буду.
Уважаемая Елена, здравствуйте!
А вот что надо настроить,чтобы баннер был бы виден читателю только в случае чтения статьи, к которой этот баннер относится?
С уважением…
Здравствуйте, Александр! Об этом подробно рассказано в главе данной статьи «Как установить рекламный баннер в статью/текст».