Всем привет! На прошлом занятии мы разбирались с циклическими ссылками на сайте и удаляли их с помощью плагина Remove Redundant Links. А сегодня поговорим о выравнивании элементов сайта по центру и атрибуте center.
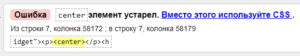
Ошибка - устарел тег <center>
Если вы читаете эту статью, то наверняка столкнулись с проблемой - устаревший тег <center>. И он, хоть и устарел, продолжает функционировать и делать выравнивание по центру.
Где может скрываться ошибка устаревшего тега center? Например, в виджетах на сайте. Будь то боковая колонка или статья.
Как правило, эту ошибку можно обнаружить при проведении валидации сайта. То есть, при поиске ошибок с помощью сканирования специальной программой.

Смотрим на сайт - всё корректно отображается. Виджеты, как и полагается, расположены по центру колонки. Делаем валидацию - результат выдаёт ошибку.
А всё дело в том, что со временем HTML начал активно взаимодействовать со стилями CSS. И теперь простые и понятные теги <center> и </center> уже неактуальны.
Чем заменить атрибут center
Возникает вопрос - чем же теперь делать центрирование? Всегда есть замена. Теперь выравнивание делается при помощи элементов <div style="text-align:center"> и </div>. Это будет прямое подключение CSS-свойства в HTML. А вот и пример:

В общем, сложного ничего нет. Остаётся только вспомнить, где на вашем сайте работает старый тег center. Затем скопировать новый атрибут для удобства и сделать замену.
На самом деле, такие ошибки, хоть и мелкие, казалось бы, встречаются часто. Но мы постепенно будем с ними разбираться и устранять.
Здесь стоит также отметить и аналогичное выравнивание по левому и правому краю. Нужно будет сделать замену на <div style="text-align:left"> и <div style="text-align:right"> соответственно.
Таким образом, теги форматирования отслужили свой век. А на смену им пришли CSS-свойства. На этом пока всё. До новых встреч, друзья!
Полезное:
Узнайте, как устанавливать и выравнивать элементы в подвале сайта.
Вставьте программный код с интервалами, табуляцией и задайте стили CSS.
 Веб Остров
Веб Остров