Содержание
Всем привет! Недавно мы создали первую запись на блоге, рассмотрев все её настройки. Но помимо текста, наши статьи должны ещё содержать и картинки. Иначе наш блог будет скучный и пустой.
Да и часто без картинок вообще не обойтись, ведь с помощью них проще и наглядней передаётся информация. Поэтому сегодня разберёмся, какими способами можно добавлять картинки на сайт. А также рассмотрим доступные функции для их редактирования.
Как добавить картинки в WordPress
 Итак, для начала загрузим картинки на сайт. Для этого слева в консоли управления заходим в раздел Медиафайлы и жмём Добавить новый. Если вы изучали обзор панели управления WordPress, то должны помнить, что ещё можно сделать добавление из верхней панели через кнопку +Добавить. Теперь мы попали в такое окно:
Итак, для начала загрузим картинки на сайт. Для этого слева в консоли управления заходим в раздел Медиафайлы и жмём Добавить новый. Если вы изучали обзор панели управления WordPress, то должны помнить, что ещё можно сделать добавление из верхней панели через кнопку +Добавить. Теперь мы попали в такое окно:

Сюда мы и будем добавлять картинки, которые заранее подготовили на своём ПК. Здесь предлагается загрузка двумя способами. Нажав кнопку Выберите файлы, нужно будет их выбрать в появившемся окошке.
Но мне больше нравится метод перетаскивания. Для этого просто нужно навести курсор на картинку, нажать и удерживать левую кнопку мышки, а затем перетащить в данное окно.
Где редактировать картинки для статьи
 Когда мы загрузили картинку или фото в библиотеку, то можем переходить к украшению нашей статьи. Для этого заходим в раздел Все записи и жмём Изменить. После попадаем в окно редактора.
Когда мы загрузили картинку или фото в библиотеку, то можем переходить к украшению нашей статьи. Для этого заходим в раздел Все записи и жмём Изменить. После попадаем в окно редактора.
![]()
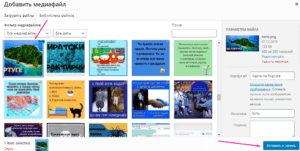
Чтобы добавить загруженную картинку в текст, надо поставить курсор в нужное место. И нажать кнопу Добавить медиафайл в панели инструментов. Теперь мы попали в библиотеку.

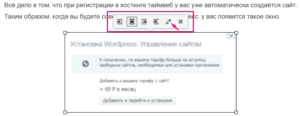
Выбираем нужную и вставляем в запись. И когда она появилась в тексте, щёлкаем на неё, чтобы увидеть дополнительные кнопки для редактирования, как показано на скриншоте.

Что я заметила, в окне редактора загруженные файлы выглядят размыто. Поэтому не всегда понятно, как они будут смотреться в опубликованном виде в том или ином размере. В этом случае можно периодически поглядывать, делая Предпросмотр (кнопка в верхней панели).
Итак, вернёмся к кнопкам. Здесь разобраться несложно. У нас есть возможность сделать выравнивание и обтекание текстом. А для расширенной настройки жмём на карандашик.
Настройки картинок в записи
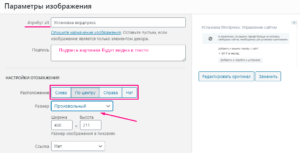
В открывшемся окне уже гораздо больше настроек. Посмотрим на них.

Сперва идёт поле атрибута Alt. Здесь можно сделать краткое описание изображения. Для этого достаточно как пары слов, так и пары предложений. Зачем оно?
Во-первых, если вдруг у пользователя отключена загрузка картинок, то он увидит хотя бы описание. А во-вторых, это огромный плюс для поисковых систем. Поэтому рекомендую заполнять всегда на всех картинках. Но не спамить, а делать уникальное описание.
Далее идёт подпись, которая будет доступна к просмотру. Заполнять это поле или нет - смотрите по ситуации. Я заполняю, когда это более уместно.
Ниже идёт дублирование кнопок выравнивания. И настройка размера изображения. Если вас не устраивает размер по умолчанию, то можно выбрать произвольный. Тогда вводите сами ширину картинки, а её высота тут же сама подстраивается автоматически, что очень удобно.
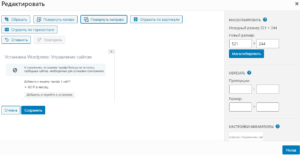
Также есть поле для ввода ссылки, если вдруг потребуется переадресация на другой объект. А справа можно сделать замену изображения, если ошибочно залили не то. Либо перейти к редактированию оригинала. Посмотрим, что находится там.

Я практически не использую этот раздел. Но вдруг понадобится вам. Здесь доступны функции обрезки, поворота, отражения. А также есть масштабирование. В общем, как видите, тоже всё понятно описано.
Ну а если передумали загружать изображение, то выделяем его и нажимаем на крестик для удаления из текста.
Как загрузить обложку для статьи
Но и это ещё не всё. Если вы заметили, то у меня в блоге каждая статья имеет свою обложку в виде красочной картинки. Вот мой пример:

Это делает сайт более живым. И кроме того, позволяет выводить красивую миниатюру в определённых случаях, а не какой-то серый скриншот, который программа выберет из контента.

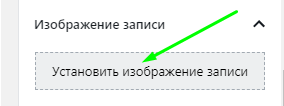
Делается это легко. В редакторе статьи справа откройте раздел Документ и немного пролистайте вниз. Найдите вкладку Изображение записи. И нажмите кнопку установки. Тогда вас перебросит в библиотеку, где вы точно таким же образом, как и ранее, установите свою обложку.
Как удалить картинку из библиотеки
Ну и напоследок давайте посмотрим, где можно произвести удаление картинки из блога. Нет, не той, что вы загрузили в текст, в обложку или сделали логотипом сайта. Их трогать нельзя. А той, которую вы не используете или перестали использовать по каким-то причинам.
Так как мы не хотим занимать место на сайте ненужными вещами, то для удаления переходим в библиотеку медиафайлов и жмём на необходимый объект. В открывшемся окне справа листаем в самый низ и щёлкаем кнопку Удалить навсегда.

Кстати, из этого окна также можно перейти в режим редактирования или заполнить описание изображения. И справа имеется ссылка на него.
На этом пока всё. Увидимся на уроке по добавлению ссылок к текст! 😉
Сложно начать писать? Используйте план подготовки к написанию статьи. Поможет структура и примеры.
 Веб Остров
Веб Остров