Здравствуйте, друзья! Недавно мы установили очень полезный плагин для борьбы со спамом Akismet Anti-Spam. А сегодня установим и настроим не менее полезный Image Watermark на сайт WordPress. Для чего он нужен?
На любом сайте присутствуют изображения. И очень бы не хотелось, чтобы наши картинки или скриншоты кто-то воровал и присваивал себе. Для этого существует возможность нанесения водяных знаков. И поможет нам в этом плагин Image Watermark.
Установка плагина Image Watermark
Если вы посмотрите на картинки моего блога, то заметите на них водяные знаки в верхнем правом углу. Сразу скажу, что данный плагин имеет много настроек, поэтому вы сможете настроить защиту от копирования по своему вкусу.
Итак, заходим в раздел Плагины и выбираем Добавить новый. В строку поиска вводим название Image Watermark. И вот так он должен выглядеть:

Жмём кнопку Установить. И следом Активировать.
Image Watermark - настройки плагина
Затем в панели управления сайтом переходим в раздел Настройки → Водяной знак. Открывшееся окно разделено на несколько частей. Пройдёмся по ним.
Основные настройки
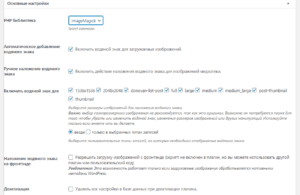
Первым пунктом идёт PHP библиотека. Она отвечает за скрипт, с помощью которого будет накладываться водяной знак. Выбираем ImageMagick.

Автоматическое добавление водяного знака - при загрузке изображения автоматом будет накладываться водяной знак. Я поставила галочку.
Ручное наложение водяного знака - также отмечаем этот пункт.

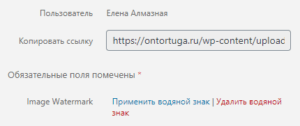
И теперь, если мне вдруг понадобится убрать знак с какой-либо картинки, это можно легко сделать в библиотеке медиафайлов.
Для этого там открываем необходимое изображение и нажимаем кнопку Удалить водяной знак. Либо применить его вновь.
Включить водяной знак для - перечисленных размеров изображений. И также отмечаете тип записи: везде или определённый (пост или страница).
Наложение водяного знака на фронтэнде - настройка работает при установке определённого скрипта.
Деактивация - не стала отмечать. Если мне понадобится временно отключить плагин, мои настройки будут сохранены.
Расположение водяного знака
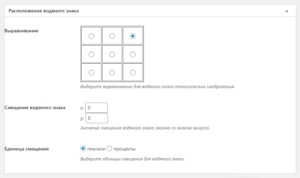
Выравнивание - я выбрала правый верхний угол. Можете выбрать нижний, что также распространено. В общем, где вам больше нравится.

Смещение водяного знака - вы можете отодвинуть от края свой знак, воспользовавшись этой опцией. Смещение делается по оси Х и Y, поэтому возможны и отрицательные значения.
Единица смещения - на своё усмотрение отмечаете пиксели или проценты, если делали смещение.
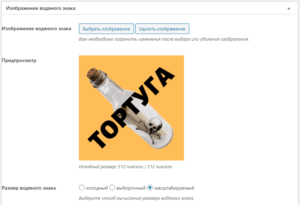
Изображение водяного знака Image Watermark
Вот мы и подошли к выбору картинки. Предварительно вы должны были определить изображение, которое хотите накладывать в качестве водяного знака. А также загрузить его в библиотеку медиафайлов на сайт. Кстати, в программе Canva вы можете создать любой дизайн.
Итак, выбираете изображение водяного знака, нажав на кнопку. Либо удаляете, если передумали.

Ниже доступен предпросмотр. А также способ вычисления размера водяного знака. Это может быть исходный, выборочный или масштабируемый. Я предпочла третий вариант.
Произвольный размер водяного знака - определяете в пикселях, если отметили выборочный размер.

Масштабирование водяного знака - данный пункт подходит мне, так как я отметила масштабируемый размер. Ползунком ставлю значение 9.
Это значит, что мой водяной знак будет составлять 9% от основного изображения. А выбрав значение 100% - можно полностью покрыть картинку в ширину.
Прозрачность водяного знака - значение в 40 меня вполне устраивает. И знак видно, и основная картинка просвечивается. В общем, выбираете от 0 до 100 и проверяете у себя.
Качество изображения - по умолчанию стоит значение 90. Пусть такое и остаётся. Выглядит всё вполне отлично.
Формат изображения - отмечаете базовый или прогрессивный. Прогрессивный - для медленного интернета, когда вперёд будет загружаться размытая картинка. Базовый мне нравится больше.
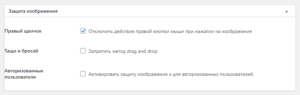
Защита изображения
Правый щелчок - отключает действие правой кнопкой мыши при нажатии на изображение. Отмечаете на своё усмотрение.

Тащи и бросай - также по желанию запрещаете метод drag and drop, при котором можно перетащить картинку на рабочий стол для сохранения, удержав курсор.
Авторизованные пользователи - активация защиты изображений для авторизованных пользователей.
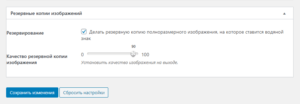
Резервные копии изображений
Резервирование - опция для создания резервной копии картинок, на которые будет наложен водяной знак.

Качество резервной копии изображения - используя бегунок, определяете качество зарезервированного изображения.
На этом завершим настройки плагина Image Watermark и нажмём кнопку Сохранить изменения. Как видите, функций предостаточно, но и настроить их несложно.
И если вы до установки плагина уже загружали на свой блог картинки, то у вас имеется возможность к ним тоже добавить водяной знак в библиотеке медиафайлов.
К вашему вниманию - очень интересный и мега-полезный плагин для установки кнопок расшаривания UpToLike Social Share Buttons. Попробуйте и не пожалеете! 😉
А также вас может заинтересовать статья о типах контента для записей блога с примерами.
 Веб Остров
Веб Остров