Всем привет! Вчера мы выводили оглавление статей. А сегодня поговорим о дополнительной перелинковке на сайте WordPress. А именно, сделаем вывод ссылок на похожие записи в конце статьи. В этом нам поможет очень хороший плагин Related Posts Thumbnails.
И у нас будут не просто ссылки, а с миниатюрами (картинками). Если кто ещё не знает, то перелинковка - это связка объектов сайта (статей, страниц, рубрик) с помощью ссылок. И она играет огромную роль в SEO-продвижении вашего ресурса.
Перелинковка в конце статьи поможет также удержать читателя. И вместо того, чтобы покинуть блог, дочитав статью, он заинтересуется другой полезной информацией и перейдёт по ссылке дальше.
В отдельном уроке мы подробнее рассмотрим внутренние и внешние виды перелинковок. А сейчас пора переходить к установке.
Установка плагина Related Posts Thumbnails
Заходим в раздел Плагины → Добавить новый. Отсюда копируем название Related Posts Thumbnails и вставляем в поиске. И так выглядит наш плагин:

Нажимаем кнопку Установить и Активировать. Далее переходим в консоль и находим отдельный раздел Related Posts.
Related Posts Thumbnails настройки
Открываем раздел и видим окно "Настройки миниатюр похожих записей", состоящее из 4-х вкладок. Пройдёмся по ним.
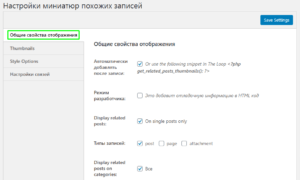
Общие свойства отображения
И первым идёт автоматическое добавление после записи - ставим галочку.
Если вас не устраивает расположение по умолчанию, снимаете галочку и вставляете код <?php get_related_posts_thumbnails(); ?> в нужное место. Скорее всего, это будет файл single.php, что зависит от установленной темы.

Режим разработчика - оставила пустым.
Display related posts - отображение похожих записей. Отмечаем только на отдельных постах.
Типы записей - выбираете статьи или страницы. Можно и то, и другое.
Display related posts on categories - рубрики, в которых будут показаны похожие записи. Если убрать галочку, то появится список ваших рубрик. Но я выбрала все.
Categories will appear in related posts - рубрики, которые будут включены в показ похожих записей. Здесь аналогично предыдущему пункту.

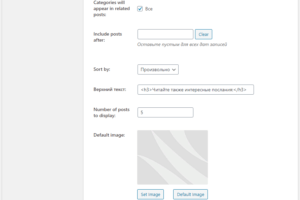
Include posts after/включить сообщения после - предполагается ввести дату. Оставляем поле пустым для вывода статей всех дат.
Sort by - сортировать произвольно или последние записи. Выбираю произвольно.
Верхний текст - вводите заголовок для похожих постов на свой вкус, а также определяете уровень заголовка. У меня это h3.
Number of posts to display - количество отображаемых записей. Здесь всё индивидуально и зависит от установленной темы WordPress. На моём блоге идеально помещается 5.
Default image - изображение по умолчанию. Set image - ссылка на определённое изображение в случае его отсутствия.
И переходим в следующий раздел.
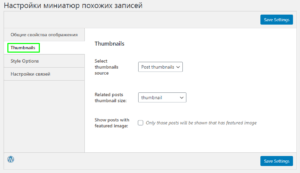
Thumbnails/Миниатюры
Select thumbnails source - выбор источника картинки. Это либо миниатюра записи, либо настраиваемое поле. Тогда вы сами вводите подходящие значения. Я выбрала первый вариант.

Related posts thumbnail size - размер миниатюр сообщений. На выбор даётся несколько значений. Отмечаете оптимальное для своего блога.
Show posts with featured image - показывать записи только с наличием изображения. Галочку ставить не стала, так как у меня все статьи содержат картинки.
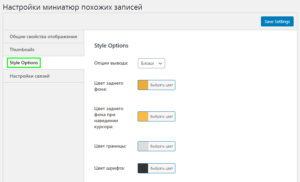
Style Options/Параметры стиля
В этом разделе будем задавать цвета, шрифт и тому подобное.
Опции вывода - блоки или список. У меня отмечены блоки.

Далее согласно стилю сайта определяем цвета:
- заднего фона
- заднего фона при наведении курсора
- границы/бордюра
- шрифта
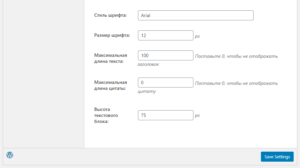
Стиль шрифта - у меня стоит по умолчанию Arial. Его и оставлю.

Размер шрифта - 12 px. Вполне устраивает.
Максимальная длина текста - стоит значение 100. Но можно поставить 0, чтобы не отображать заголовок. Полагаю, это для картинок с изображением наименования.
Максимальная длина цитаты - оставила 0, чтобы не выводить её.
Высота текстового блока - 75 px. Думаю, этого достаточно.
И посетим последнюю вкладку.
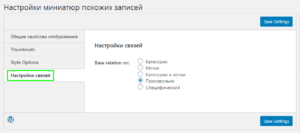
Настройки связей
Base relation on/связи рассчитываются на основании - я отметила произвольное значение.

А при отметке специфического предоставится выбор нескольких пунктов сразу.
Нажимаем кнопку Сохранить настройки и идём любоваться изменениями на сайт. Мои записи с миниатюрами выглядят следующим образом:

На этом всё. Экспериментируйте с настройками и делайте свой блог красивым. Скоро увидимся! 😉
Когда мы говорим о статьях, не могу не порекомендовать вам список видов статей. Так вам будет проще, если вдруг возникнет вопрос "О чём писать в блоге?"
Читайте про установку водяных знаков на изображения с помощью плагина Image Watermark.
 Веб Остров
Веб Остров
А как изменить «Интересные послания:»? У меня на английском пишет: Related posts:
не красиво, об этом вы почему-то не сказали… Так что делать-то?
Верхний текст — между h3 и h3 надо вписать свой текст. Жесть, глаза сломала
Повнимательнее бы читали – не сломали. Там всё понятно написано.