Привет, друзья! Сегодня займёмся редактором записей на сайте WordPress. А именно, узнаем, как вставить блок кода в текст статьи. А также придадим ему красивый вид, воспользовавшись стилями CSS. То есть, мы будем показывать в статье программный код как есть, без преобразования.
Как добавить блок кода в статью
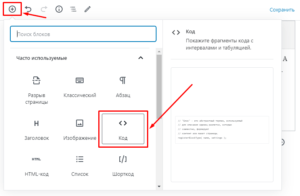
Итак, если вам понадобилось отобразить в тексте программный код с соблюдением интервалов и табуляции, то делаем следующее. Из редактора статьи WordPress нажимаем кнопку "+". Она служит для добавления различных блоков в текст. При наведении на кнопку появляется подсказка "Добавить блок".
Находится она в нескольких местах. Слева вверху, либо справа внизу сразу под текстом. При нажатии появится список блоков. Вы можете обнаружить 3 блока, связанных с кодами. Это Код, HTML-код и Шорткод. Нам нужен первый вариант - это Код < >. Выбираем.

Вставляем произвольный фрагмент кода в появившееся поле и делаем предпросмотр статьи. Всё получилось, но довольно скромно.

Возможно, кого-то устроит и так. Можете оставить. А кто-то захочет задать уникальный стиль в файле CSS. Разберёмся, как это сделать.
Стиль CSS для блока кода в тексте WordPress
Для примера покажу вам стили CSS, которые я применила для своего сайта.
/* Стиль для блока кода в тексте */
.wp-block-code {
border-color: #00CED1;
background-color: #000149;
border-radius: 5px;
box-shadow: blue 2px 2px 3px, blue 0 0 3px inset;
}
pre {
color: #d2f5f7;
font-size: 14px;
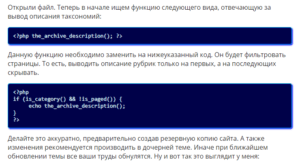
}И после внесения изменений в файл CSS код в статьях выглядит следующим образом:

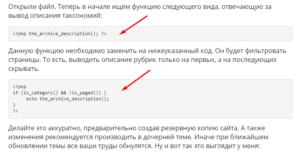
Почему я вставила скриншот, когда и так виден пример кода? А вдруг к моменту прочтения вами статьи я опять внесу правки. Поэтому не хочу вас запутать 😉
А чтобы вам было более понятно, что менять по своему вкусу, привожу расшифровки:
Блок кода .wp-block-code
Форма для вставки фрагмента кода wp-block-code:
- border-color - цвет границы блока
- background-color - цвет фона блока
- border-radius - радиус закругления углов
- box-shadow - тень блока, где первые 3 размера относятся к наружной тени, а последующие 3 со значением inset для внутренней тени. Её хоть и не сильно видно, но лёгкое свечение есть. А также установлены цвета для двух теней.
HTML тег <pre>
Тег pre для отображения содержимого в исходном виде:
- color - цвет содержимого
- font-size - размер шрифта
Теперь вы сможете подставить любой цвет, который более подходит дизайну вашего сайта. А также задать свои значения для закругления углов и размера шрифта. И получить уникальный блок кода. Вроде всё просто, а вид меняется кардинально. И блог становится более стильным.
Кстати, если вы не знаете, где находится файл CSS, вот пример моего адреса:
wordpress/public_html/wp-content/themes/имя_темы/style.css
То есть, в корневой папке в файл style.css вашей темы и добавляются такие свойства. А предварительно не забудьте установить дочернюю тему и создать резервную копию сайта. На этом всё. Всем удачи!
P.S.: Рекомендую провести стилизацию полосы прокрутки для сайта. Иначе она не будет вписываться в ваш блок по дизайну, когда код не уместится полностью.
Полезные статьи:
Уникальные страницы пагинации в рубриках.
Как сделать пункт меню без ссылки.
 Веб Остров
Веб Остров
Спасибо за статью, пытался установить плагины, но на 5-ую версию wordpress’а не нашёл подходящего, большая часть плагинов не работают, а которые работаю мне просто не понравились. Решил тоже просто оформить код стилями CSS/