Содержание
Добрый час! Сегодня мы научимся регистрировать и устанавливать счётчик статистики LiveInternet на свой блог. И заодно узнаем, что он умеет. А также выберем для себя оптимальный вид.
Для чего нужен счётчик LiveInternet
Данный счётчик устанавливается на сайт с помощью html-кода для сбора информации. А именно, он будет вести статистику посещений вашего блога. Да не просто посещений, а разбитых по категориям.
Например, откуда пришёл к вам читатель - перешёл из социальной сети или поисковой системы. А также в какой стране он проживает и в какое время суток появляется. Вы узнаете, сколько было совершено просмотров и сессий. В общем, возможностей много, скоро вы сами всё увидите.
Но сперва давайте взглянем на него, чтобы иметь представление. Ниже пример моего счётчика.

Думаю, если вы любите путешествовать по сайтам, то наверняка видели что-то подобное. Я расположила его в подвале. Это делается путём изменений в программном коде. Но мы пока с вами его трогать не будем и поместим его с помощью виджета.
Тогда, если вы будете просматривать версию ПК, он будет находиться справа внизу (если сайдбар справа, как у меня). А в мобильной версии будет также размещаться в самом низу блога.
Регистрация счётчика LiveInternet
Прежде чем установить счётчик, вам необходимо выполнить регистрацию на сайте LiveInternet. Вот ссылка на него:
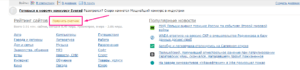
На главной странице нужно нажать кнопку Получить счётчик, как показано на картинке.

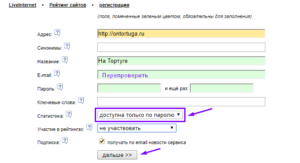
После этого вы попадёте в окно регистрации, в котором надо заполнить форму.

Здесь вводите адрес сайта. Во втором поле предлагаются синонимы. Это могут быть зеркала. Если вы только создали сайт, вряд ли они у вас есть. В любом случае, если что-то стало непонятно, можно нажать знак вопроса и прочитать подсказку.
Далее введите заголовок вашего блога. И ниже адрес электронной почты. Важно его перепроверить сразу. Иначе при ошибке вы потом не сможете восстановить пароль, если его забудете.
Теперь нужно придумать пароль, состоящий из латинских символов и цифр. И повторить его.
В следующем поле советую выбрать "доступна только по паролю". Вы же не хотите чтобы все посетители ныряли в вашу статистику и изучали её?) Это значение должно стоять по умолчанию.
Поля "Ключевые слова" и "Участие в рейтингах" взаимосвязаны. Если вы хотите посоревноваться, то укажите ключевые слова, описывающие ваш сайт, через запятую. Либо ничего не пишите и оставьте значение - не участвовать.
И в самом низу, если вы не хотите получать известия от сервиса, снимите галочку. Я убрала её.
Теперь можно нажать кнопку Далее. Вам будет предложено в следующем окошке ещё раз проверить указанные данные. Проверяете и жмёте кнопку Зарегистрировать. И в очередном окне уже нажимаете "Получить html-код счётчика".
Сразу хочу отметить, что в будущем данные можно будет поменять. Чуть позже покажу где.
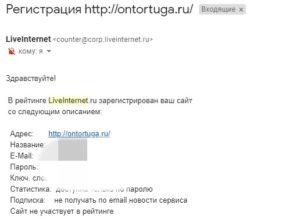
После того, как вы зарегистрировались, к вам на почту поступит письмо с вашим паролем и ссылками, по которым можно войти. Вход вы будете осуществлять с помощью пары - e-mail и пароль.

Как выбрать счётчик LiveInternet
Итак, вернёмся к нашему счётчику. После того, как вы нажали Получить код, перед вами появится страница с множеством вариантов. Сервис предлагает вам счётчики на любой вкус.

У вас есть возможность выбора счётчика с видимыми показателями и без них. Я рекомендую не афишировать цифры, пока сайт молодой. А в дальнейшем уже смотрите сами. Его всегда можно будет сменить на другой. Ниже расскажу, как это сделать.
Вы думали, что тут полно только жёлтых счётчиков? А вот и нет) Кликните на сам счётчик и выберите подходящий для вашего блога цвет.

Завершив выбор, поставьте галочку возле строки "В виде одной картинки" и нажмите кнопку "Получить html-код счётчика" в самом низу.

Установка счётчика LiveInternet на сайт WordPress
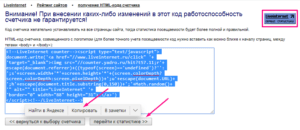
Теперь вы оказались в окне с кодом счётчика. Нужно его полностью скопировать.

Кстати, из этого же окна можно и перейти к статистике. Но пока делать это рановато. А мы перейдём на сайт и установим счётчик.
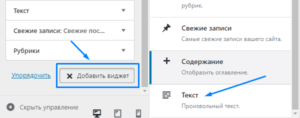
Для этого нужно зайти во вкладку Виджеты. Давайте проделаем это в визуальной настройке. То есть, из окна сайта в верхней панели нажмём Настроить → Виджеты.
Далее нажимаем кнопку Добавить виджет и выбираем из списка HTML или Текст. Дело в том, что HTML иногда выдаёт ошибку. Поэтому предварительно проверьте. И если что не так, выбирайте Текст. За текстовым виджетом этого не замечено.

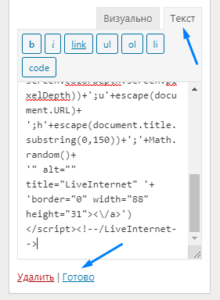
Откроются поля - Визуально и Текст. Нам нужно именно поле Текст.

Сюда вставляем скопированный html-код и жмём кнопку Готово. Перемещать выше виджет не надо, пусть он будет внизу.

Как видим, ничего сложного с установкой. Смотрим, что получилось. Но как-то не очень хорошо смотрится. Согласитесь, разместить по центру было бы лучше.
Как это сделать? По краям кода прописать теги <center> и </center>. Для удобства их можно прописать прям в том окне, откуда мы его копировали на сайте LiveInternet. Посмотрите на скриншот ниже, салатовым цветом я отметила данные теги.

P.S.: Тег <center> устарел и на замену пришли стили выравнивания.
 Теперь, если мы его таким же образом поместим на сайт с помощью виджета, то смотреться уже будет иначе. К слову, теги "центр" вы сможете прописывать и при установке других каких-то виджетов на сайт, когда будете вставлять html-код.
Теперь, если мы его таким же образом поместим на сайт с помощью виджета, то смотреться уже будет иначе. К слову, теги "центр" вы сможете прописывать и при установке других каких-то виджетов на сайт, когда будете вставлять html-код.
В общем, всё готово. Счётчик стоит на вашем блоге. Он работает. Так что теперь давайте глянем, где мы будем изучать самое главное, ради чего мы сделали установку - данные статистики.
Как посмотреть статистику сайта
Перейти к данным можно двумя способами:
- По вышеупомянутой ссылке сайта LiveInternet
- Кликнув по счётчику на сайте

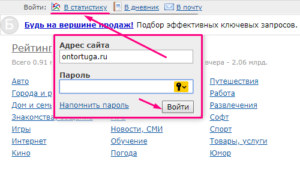
В любом случае мы окажемся на главной странице, где необходимо нажать - В статистику.
А в выпадающем окне ввести адрес сайта и пароль, который вы придумали ранее. Также он пришёл вам на электронную почту.
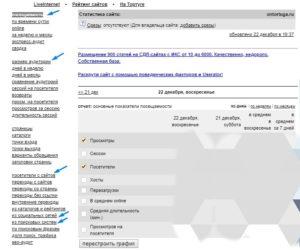
Нажимаем Войти и попадаем в долгожданное окно статистики.

Слева находятся вкладки, отвечающие за тот или иной критерий статистики. А справа будут отображаться ваши циферки. Ниже идёт расшифровка параметров, если вдруг возникнут вопросы.
Как поменять счётчик статистики LiveInternet и описание сайта
Как я уже говорила, в любой момент у вас имеется возможность сменить свой счётчик. Например, цвет надоел или форма, и вы решили его "освежить".
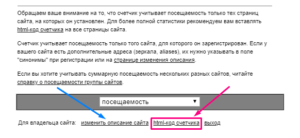
В этом случае из вышеупомянутого окна статистики можно перейти в настройки. Просто пролистайте его вниз и нажмите кнопку "html-код счётчика".

Кроме того, здесь есть кнопка для смены описания сайта, которое вы указывали при регистрации. Например, вы захотели поучаствовать в рейтинге или поменять пароль, указать RSS-ленту или новый адрес почтового ящика.
Также вам откроются более глубокие настройки и возможность получения статистических отчётов в формате pdf ежемесячно. Вполне вероятно, что в дальнейшей работе вам это пригодится.
На этом пока всё. А в следующем уроке мы сделаем настройку карты Google XML для поисковиков 😉
Также читайте, как установить на сайт плагины и управлять ими.
Ну а если ваша деятельность только начинается, вам поможет план действий.
 Веб Остров
Веб Остров