Содержание
Всем отличного настроения! Давайте приступим к изучению меню сайта. На сегодняшнем занятии научимся полностью им управлять. А именно, узнаем как выводить в выпадающее меню все наши статьи, рубрики и страницы. А также будем создавать произвольные ссылки и отдельные пункты.
Управление выпадающим меню сайта WordPress
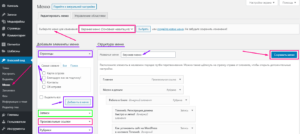
Для начала рассмотрим из чего состоит окно редактора. Заходим в панель управления Внешний вид → Меню. Присмотритесь, оно разделено на две части. А также здесь можно перейти в окно визуальной настройки, нажав кнопку вверху.

В левой части мы будем выбирать элементы. При этом они будут сразу попадать в правую часть, где мы будем ими управлять.
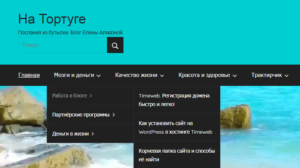
Вверху необходимо выбрать вид меню. В нашем случае это верхнее. Хотя в зависимости от установленной темы вордпресс могут встречаться и другие виды. Выглядит оно примерно таким образом:

Это пример моего меню. Теперь давайте перейдём к более детальным настройкам.
Как сделать главную страницу в меню блога

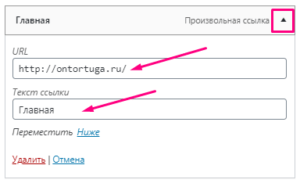
Если вы в настройках главной страницы блога ранее выбрали отображение последних записей, то и при её выводе в меню будут также отображаться ваши статьи в хронологическом порядке. И делается это так. В левой части окна нужно стрелочкой открыть блок Произвольные ссылки. В поле URL ввести адрес вашего сайта. А текст ссылки делаете на ваше усмотрение.
Можно назвать Главная страница или просто Главная. Либо Все записи или что-то ещё. Теперь жмёте кнопку Сохранить. Она находится справа внизу и вверху. Готово.
Как вывести в меню сайта статьи, рубрики и страницы
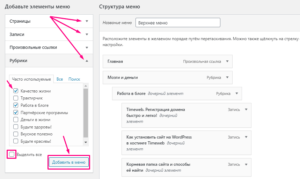
И страницы, и рубрики с записями добавляются в меню одним и тем же способом. Поэтому я объединила их в одну главу. Смотрим на картинку.

В левой части окна разворачиваем стрелкой нужный блок. Галочками выбираем элементы. Затем жмём кнопку Добавить в меню. Если необходимо добавить все, ставим галочку в соответствующем пункте. Как видите, ничего сложного.
Как расположить элементы меню в нужном порядке
 Это тоже достаточно легко сделать. По умолчанию выбранные элементы попадают в самый низ правой части окна редактора. Но их можно перетащить, нажав и удержав левую кнопку мыши, в любое место.
Это тоже достаточно легко сделать. По умолчанию выбранные элементы попадают в самый низ правой части окна редактора. Но их можно перетащить, нажав и удержав левую кнопку мыши, в любое место.
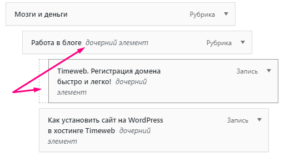
Кроме того, здесь можно создать многоуровневую иерархию. Нужно лишь немного сдвинуть элемент вправо, как показано на картинке. В этом случае он станет дочерним.
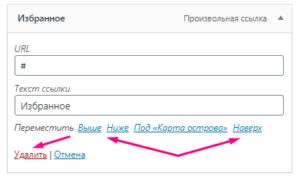
 Но и это ещё не всё. Если вы стрелкой развернёте параметры элемента, то обнаружите кнопки перемещения и удаления. Когда накопится большое количество статей, эти кнопки навигации станут весьма удобны.
Но и это ещё не всё. Если вы стрелкой развернёте параметры элемента, то обнаружите кнопки перемещения и удаления. Когда накопится большое количество статей, эти кнопки навигации станут весьма удобны.
После проделанных манипуляций не забывайте сохраняться. Именно таким образом вы можете вывести рубрики в меню. Добавить к ним подрубрики. А при нажатии на них будет выпадать список статей.
Произвольная ссылка и пункт меню
Продолжим рассматривать возможности редактора. Теперь давайте создадим новый пункт выпадающего меню с помощью произвольной ссылки.
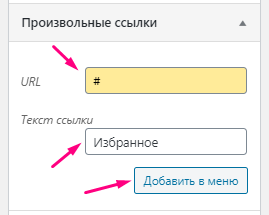
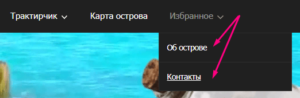
 Открываем стрелкой блок Произвольные ссылки. В поле URL вводим символ # решётку. А текст вводите на своё усмотрение. Например, пишем Избранное. И добавляем.
Открываем стрелкой блок Произвольные ссылки. В поле URL вводим символ # решётку. А текст вводите на своё усмотрение. Например, пишем Избранное. И добавляем.

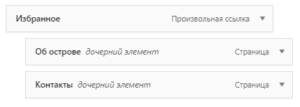
После того, как элемент появился справа, методом перетаскивания добавляем ему пару дочерних элементов. Сохраняем. Далее идём на сайт и любуемся изменениями. У нас появился новый пункт в выпадающем меню.

Кстати, в WordPress также имеется возможность создавать пункт меню без ссылки.
Как переименовать ссылки в выпадающем меню сайта WordPress
Допустим, ваша рубрика имеет длинное название. А вы хотите, чтобы в меню она отображалась более компактно. Для этого также имеется возможность в окне редактора.

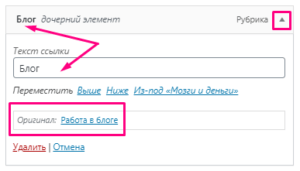
Как обычно, стрелкой разворачиваем элемент. В текстовом поле вводим оптимальное название. Тут же меняется и заголовок. А чуть ниже можно увидеть название оригинала. На скриншоте я выделила его.
Передумали - жмёте кнопку Отмена.
Настройки меню
Давайте теперь на минутку заглянем в самый низ правой части окна.

Здесь есть возможность выбрать автоматическое добавление страниц в меню. Но я предпочитаю пользоваться ручным способом.
Также здесь выбирается область отображения. У нас это Основная навигация. Иконки соцсетей рассмотрим в другой раз.
Ну и нажатием одной кнопки можно удалить меню полностью, если вы решили кардинально всё поменять.
На этом пока всё. До новых встреч! 😉
В следующем уроке мы добавим сайт в Яндекс.Вебмастер и сделаем базовые настройки.
 Веб Остров
Веб Остров