Содержание
Час добрый, читатели блога! Недавно мы подтвердили права на сайт в Яндекс.Вебмастер. То же самое можно сделать и в сервисе Google Search Console. Именно этим мы сегодня и займёмся.
И так как в случае с Яндексом я уже рассказала о преимуществах регистрации, то перейдём сразу к подключению.
Как подключить сайт к Google Search Console
Если у вас уже есть аккаунт google, то переходим сразу к сервису:
https://search.google.com
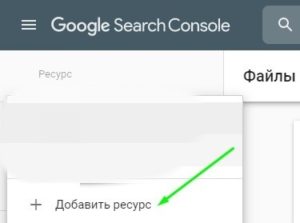
Если же нет, то создайте его. Это понадобится для авторизации. Далее в данной консоли в левом верхнем углу нажимаем Добавить ресурс.

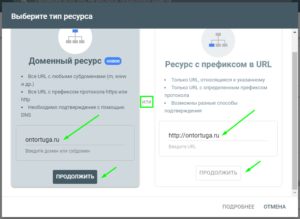
После этого откроется такое окно, разделённое на две части:

Ввести адрес можно как слева, так и справа. Слева вводите без префикса. А справа с префиксом, то есть полностью, как показано на скриншоте. И жмёте Продолжить.
Подтверждение прав на сайт в Google Search Console
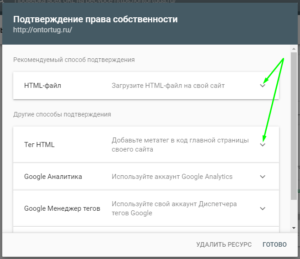
Здесь имеется возможность подтвердить права несколькими способами. Открыть свой способ можно нажатием стрелки справа. Рассмотрим два из них - они самые простые.

С помощью загрузки файла HTML
Так как права на свой сайт я уже ранее подтвердила, то для примера ввела название без одной буквы. Так что не обращайте на это внимание, если заметите на скриншоте.
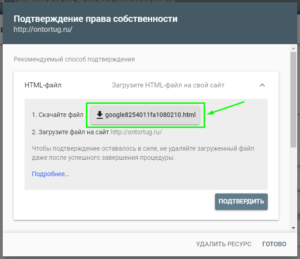
Итак, разворачиваем вкладку HTML-файл. Появляется окно для скачивания.

Нажимаете на файл, и он скачивается на ваш ПК. Далее нужно его загрузить на свой сервер. А именно, в корневую папку сайта. В одном из уроков мы уже изучали, как её найти.
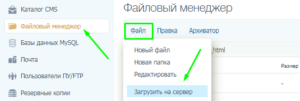
Открываете эту папку в файловом менеджере, нажимаете Загрузить на сервер. Затем жмёте Прикрепить и выбираете скаченный html-файл на ПК. Загрузить. У меня это выглядит так:

После проделанной процедуры вам нужно вернуться в сервис Google Search Console и нажать Подтвердить. Готово.
С помощью метатега HTML
Перейдём ко второму способу подтверждения прав на сайт. Напомню, что вы выбираете только один способ. Все проделывать не нужно.
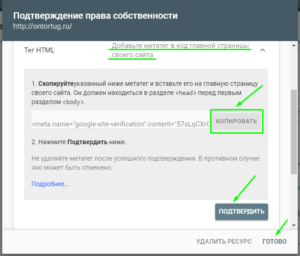
Итак, открываете следующую вкладку - Тег HTML.

Здесь вам предложено скопировать метатег и вставить его в код главной страницы сайта. Жмём Копировать и идём опять в корневую папку сайта.
В папке нам нужно найти файл с названием header.php. Он должен находиться примерно по такому адресу, если ваш сайт установлен на движке WordPress:
/wordpress/public_html/wp-content/themes/ваша_тема/header.php
Где wordpress - имя вашей корневой папки, ваша_тема - имя той темы, которую вы устанавливали на сайт ранее.
Когда вы откроете данный файл, то увидите тег <head>. Скопированную строку из сервиса нужно вставлять после него (не ранее). Но перед тегом <body>. Об этом написано на скриншоте.
В этом файле вы увидите также и другие строки с началом <meta. Поэтому у вас не должно составить труда добавить к ним и ваш метатег.
Теперь возвращаемся в Google Search Console и нажимаем кнопку Подтвердить. Готово.
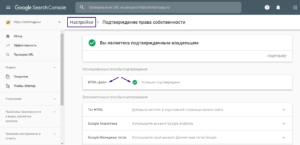
В любой момент вы можете зайти в панель и слева открыть вкладку Настройки → Подтверждение права собственности.

Слева вверху будет отображаться ваш сайт. А в открывшемся окне метод, с помощью которого вы его зарегистрировали.
Как добавить файл Sitemap в Google Search Console
Теперь давайте поможем поисковым системам ориентироваться на нашем блоге и быстрее индексировать контент. На одном из уроков мы создавали с помощью плагина Google XML Sitemaps карту сайта для поисковиков.
Нам нужно указать ссылку на эту карту. У меня она выглядит таким образом:
https://ontortuga.ru/sitemap.xml
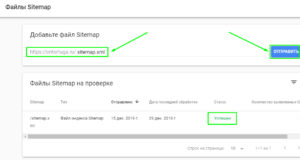
Вы просто подставляете имя своего сайта. Итак, заходим в сервис Google Search Console. В панели управления слева открываем раздел Файлы Sitemap.

Видим, что в строке уже указан ваш сайт, а значит, вам осталось только дописать sitemap.xml и нажать кнопку Отправить.
Файл отправлен на проверку. Должен появиться статус - Успешно. Чудно. Теперь можете периодически заглядывать в эту консоль и наблюдать за работой поисковых роботов. А также вовремя узнавать о произошедших ошибках и принимать меры.
Заключение
Давайте подведём итоги. На сегодняшнем занятии мы научились:
- Добавлять свой сайт в Google Search Console
- Подтверждать права на сайт методом загрузки на сервер HTML-файла
- Подтверждать права на сайт методом вставки метатега HTML в раздел Head главной страницы
- Добавлять ссылку на карту Sitemap
Читайте также о возможных ролях пользователей на сайте WordPress.
 Веб Остров
Веб Остров
Спасибо за ваши уроки, все четко и понятно! Успехов!
Благодарю, Наталья. И вам всех благ!