Содержание
Привет всем! Недавно мы добавили свой сайт в сервис Google Search Console. А сегодня создадим счётчик статистики Google Analytics от этой известной компании. Затем установим его на свой блог и привяжем к вышеупомянутому веб-сервису.
Сразу хочу заметить, что если у вас установлен другой счётчик, например, Яндекс Метрика, то это не исключает установку второго. Ведь каждый счётчик по своему хорош. И имеет возможности, отличающие его от другого. А в целом, это поможет анализировать свой ресурс по всем параметрам.
Google Analytics - создание счётчика
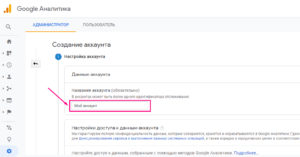
Итак, приступим. Для начала нам нужно создать счётчик. Поэтому заходим на сайт https://analytics.google.com и нажимаем кнопку добавления счётчика. В открывшемся окне создаём аккаунт - вводим любое имя.

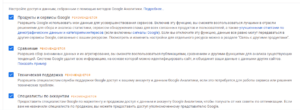
Листаем ниже, отмеченные по умолчанию пункты оставляем как есть и нажимаем кнопку Далее.

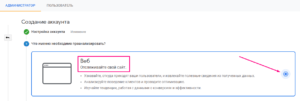
Перед нами откроется второй пункт. Что именно необходимо проанализировать? Отмечаем подходящий ресурс. В нашем случае это свой сайт/блог.

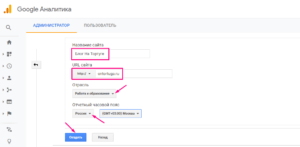
Жмём кнопку Далее и переходим в третий пункт. Здесь вводим произвольное имя своего ресурса.

Затем прописываем адрес/URL. Выбираем отрасль, нажав на стрелочку. Например, работа и образование.
Отчётный часовой пояс - ставите свою страну и часовой пояс для отчётности.
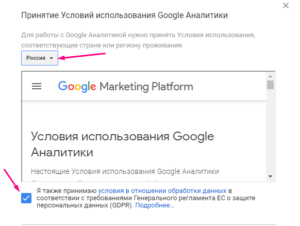
Нажимаем кнопку Создать. Выбираем свою страну и принимаем условия. Листаем ниже и ставим вторую галочку. Готово.

И переходим к установке счётчика Google Аналитика в свой блог.
Google Analytics - установка кода на сайт
Итак, после создания вы увидите такую картину:

Идентификатор отслеживания - это номер вашего счётчика. А в поле ниже его html-код. Вот этот код и необходимо установить на сайт.
Для этого выделяем его полностью и копируем. Затем идём на хостинг в файловый менеджер и открываем корневую папку сайта. И находим файл header.php
У меня он расположен по следующему адресу:
wordpress/public_html/wp-content/themes/ваша_тема/header.php
Тут нам нужно вставить html-код между тегами <head> и </head>
Сохраняем. Готово.
Привязка счётчика к Google Search Console
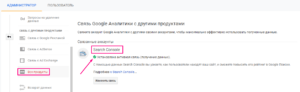
А теперь давайте привяжем наш Google Analytics к веб-сервису. Для этого открываем настройки, нажав шестерёнку слева. Находим раздел "Связь с другими продуктами". И выбираем "Все продукты".

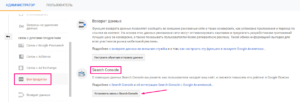
Листаем до пункта Search Console и нажимаем кнопку Установить связь с Search Console. Откроется окно, в котором жмём Добавить.

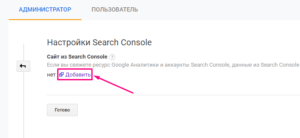
И отправляемся в следующее окно. Здесь отмечаем свой сайт.

А ниже видим две кнопки. Сохранить и Добавить сайт в Search Console. Но если мы уже регистрировались в веб-сервисе, то просто жмём Сохранить.
После этого можно проверить привязку. То есть, вернуться в раздел Все продукты. И там должно быть сообщение, что установлена активная связь.

Готово. Наш счётчик Google Аналитика создан, установлен и запущен в работу. А более подробные настройки в панели управления разберём на отдельном занятии.
Кстати, если на вашем сайте работает плагин оптимизации Webcraftic Clearfy, то вы можете прочитать об альтернативном методе установки счётчика. А также задать время в секундах, после которого нахождение посетителя на сайте не будет считаться отказом.
 Веб Остров
Веб Остров