Содержание
Всем привет! Продолжаем совершенствовать наш блог. Вчера мы установили дочернюю тему с помощью плагина. А сегодня посвятим урок кэшированию сайта. Для этого установим плагин WP Fastest Cache, рассмотрим его возможности и сделаем правильную настройку.
Что такое кэширование
Если вдруг кто-то не особо представляет, что это такое, то вкратце расскажу.
Кэширование - это процесс сохранения данных локально, который позволяет быстрее получить к ним доступ при последующих запросах. То есть, это оптимизация работы, которая происходит путём занесения отдельной информации с сайта в кэш.
А кэш, в свою очередь, это временная память с большей скоростью доступа. Которая и предназначена для ускорения обращения к данным, содержащимся постоянно в основной памяти.
Давайте приведу пример для наглядности. Если я у вас спрошу, сколько будет 23х56, то, скорее всего, вы задумаетесь на некоторое время или посчитаете на калькуляторе. Затем выдадите ответ 1288.
И если я подойду через пару минут и задам тот же вопрос, то вы ответите сразу, так как помните его. Получается, вы совершили процедуру кэширования)
Так вот, с сайтом то же самое. Такая память для временного хранения информации поможет увеличить скорость сайта (загрузку страниц).
Кроме того, это положительно повлияет на seo-оптимизацию. Ведь при быстрой загрузке гораздо меньше отказов. А значит, больше посетителей на вашем блоге.
Вот и разобрались. Поэтому переходим к установке плагина WordPress.
Установка плагина кэширования WP Fastest Cache
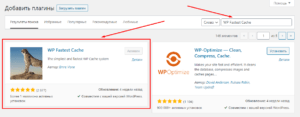
Для этого переходим в панели управления в раздел Плагины → Добавить новый. И справа вверху в строке поиска вводим название WP Fastest Cache. Появится плагин - жмём Установить и сразу Активировать.

После этого он отобразится в консоле в виде отдельного раздела. Открываем его и переходим к настройкам.
WP Fastest Cache - настройки плагина
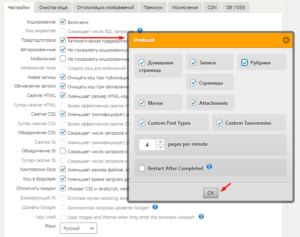
Перед нами первая вкладка Настройки. Опции активны не все, так как это бесплатная версия.

Теперь давайте по порядку рассмотрим все активные опции и проставим галочки.
Кэширование - отмечаем пункт для запуска процесса.
Предподготовка - активируем автоматическую предварительную генерацию кэша всего сайта. Как поставите галочку, появится чекбокс Preload (как на скриншоте). В нём нужно отметить элементы, подлежащие этой процедуре. Время я оставила по умолчанию.
Restart After Completed - перезагрузка после завершения. Ставить галочку не стала, чтобы он не ходил по кругу. Далее нажимаем ОК.
Авторизованные - отмечаем, чтобы не показывать кэшированную версию авторизованным пользователям.
Мобильные - не показывать кэшированные версии мобильным устройствам. Я не стала активировать данную опцию.
Новая запись - отмечаем для очищения кэша при создании новой публикации.
Обновление записи - активируем очищение кэша при обновлении записи или страницы.
Сжатие HTML - ставим галочку и уменьшаем размер html-кода страницы.
Сжатие CSS - уменьшение размера css-файлов. Активируем.
Объединение CSS - объединять css-файлы в один для уменьшения числа запросов к серверу. Отмечаем и смотрим на сайт (предварительно сохранив настройки). Если всё в порядке - оставляем.
Объединение JS - объединять js-файлы в один для уменьшения числа запросов к серверу. Как и предыдущий пункт, отмечаем с осторожностью.
Компрессия Gzip - активируем уменьшение размеров файлов, отправляемых сервером.
Кэш в браузере - ставим галочку и уменьшаем время загрузки для вернувшихся посетителей.
Отключить эмодзи - этот пункт я активировала, тем самым отключив эмодзи.
Язык - выбираем свой язык.
Сохраняем настройки. Плагин запущен в работу. И теперь давайте вкратце рассмотрим остальные вкладки.
Раздел - Очистка кэша
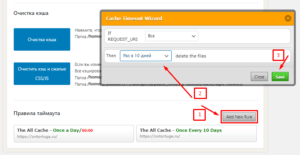
Зайдя сюда, можно произвести очистку кэша по мере надобности. Для этого есть 2 синие кнопки. Первая очищает кэш записей и страниц. А вторая, помимо этого, ещё и файлы CSS и JS.

Сразу хочу заметить, что как в админ-панели, так и на сайте в режиме авторизации, наверху у вас появится вкладка плагина WP Fastest Cache.

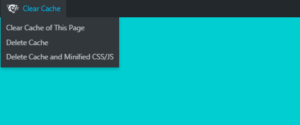
И если вы наведёте на неё курсор, то выпадет меню, дублирующее эти две кнопки. А также третья - Очистить кэш этой страницы. Поэтому у вас всегда есть возможность быстро это сделать, а не заходить каждый раз в настройки.
Итак, идём дальше. Нажимаем кнопку Add New Rule - Добавить новое правило. И в открывшемся чекбоксе задаём настройки. Я поставила - Все, а временной промежуток - Раз в 10 дней. Думаю, что слишком часто не стоит.
Раздел - Исключения
Здесь можно настроить, какие элементы не нужно кэшировать. Тогда при обращении они будут выводиться из основной памяти. Таким образом, можно исключить страницы, браузеры, куки, CSS, JS.
Этот раздел требует определённых знаний. Поэтому оставим его для продвинутых пользователей. Возможно, им он пригодится.
Остальные разделы плагина предполагают оплату. Поэтому рассматривать их не будем. Хочу также сказать, что мне вполне хватает бесплатной версии.
Вы можете подумать - А как же оптимизация изображений? Не волнуйтесь, их также можно уменьшить при помощи другого бесплатного и мега-крутого плагина Clearfy. И мы обязательно это сделаем в другом уроке.
Кстати, посмотрите сейчас на вкладку Вкрапления в разделе Плагины. У вас появилось требование для advanced-cache.php? 😉
 Веб Остров
Веб Остров
Не подскажите надо ли исключать статистику из кэширования и если да, то как ее правильно указать
Я исключать не стала. Раздел Исключения оставила без изменений. Всё работает отлично.
Спасибо за ваш труд)) Настроил наконец-то!