Привет, друзья! Очень часто нам хочется что-то подредактировать на своём сайте. Но как же узнать, в каком файле находится код того или иного элемента? Ответим на этот вопрос, установив What The File. Он поможет находить и редактировать программный код.
What The File - В каком файле код?
Итак, нам понадобится плагин What The File. Дословный перевод - Что за файл? Находим его по поиску в каталоге, устанавливаем и активируем.

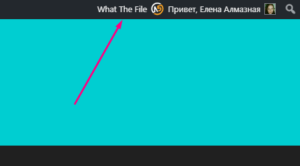
Теперь он будет отображаться в верхней панели сайта в режиме авторизации. Справа вверху увидите его. Незарегистрированные пользователи его не обнаружат.

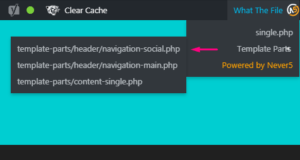
Чтобы плагин определения файлов заработал, настраивать его не надо. Просто откройте необходимую страницу. А затем наведите курсор на надпись What The File. Выпадающее меню покажет вам папки и файлы.

Таким образом, с помощью него можно определить, какие части шаблона используются на просматриваемой странице. А жёлтая ссылка ведёт на сайт разработчика.
Для редактирования нажмите на файл. Вас переадресует в редактор темы. В открывшемся файле темы вы и сможете произвести изменения. Только не забудьте перед этой процедурой сделать резервное копирование сайта.
А ещё лучше, создайте на своём ресурсе дочернюю тему. Тогда будет не так страшно допустить ошибку. Ведь всегда можно переключиться на родительскую тему, пока не исправите поломку.
Дополнение
Также хочу дать вам рекомендацию. Как я уже упомянула выше, плагин и имена файлов видны зарегистрированным посетителям. То есть, если у вас предусмотрена регистрация на сайте, читатель увидит то же, что и вы.
Поэтому лучше использовать его на начальных этапах настройки сайта. Когда ещё посетителей нет или совсем мало. Либо установить его для выполнения определённой цели, а затем удалить.
Кроме того, для глобальных изменений он не подходит. Впрочем, когда вы будете к ним готовы, то данный определитель вам уже не понадобится. Ведь к тому времени вы будете уже неплохо ориентироваться в программных папках и файлах.
А пока можете тренироваться и смотреть, в каком файле располагается участок вашей WordPress-темы.
В следующем уроке мы рассмотрим 10 методов привлечения трафика на сайт.
Также полезно будет изучить статью о правильном отображении кавычек на сайте WordPress.
 Веб Остров
Веб Остров