Содержание
Добрый час! Давайте сегодня займёмся дизайном сайта и сделаем тень текста в файле style.css конструктора WordPress. Рассмотрим, как присвоить тень заголовку сайта и описанию. А также заголовкам h1 - h6 и обычному тексту в абзацах.
Тень текста в CSS
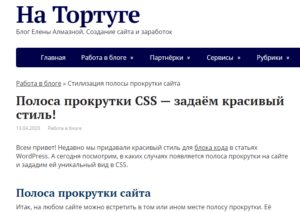
Для начала сравним три примера. Я покажу на своём сайте. Это скриншот текста и заголовков до применения стилей CSS.

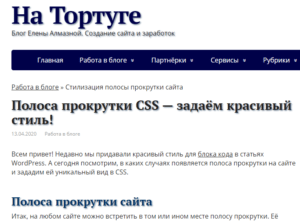
А это текстовый дизайн после вставки стилей CSS.

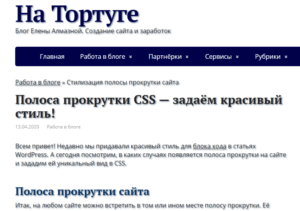
И третий вариант - применение стилей полностью ко всему тексту сайта. Конечно, я не рекомендую делать тень текста в абзацах. Возможно, некоторым читателям это затруднит восприятие. Но если хотите, право ваше.

Применение свойства text-shadow
Переходим к практике. Заходим в файловый менеджер и открываем корневую папку сайта. Нам необходимо найти файл style.css в папке установленной темы. Он имеет примерно следующий адрес:
wordpress/public_html/wp-content/themes/ваша_тема/style.css
Ваша тема - это та, которую вы установили в качестве шаблона. Но лучше, на её основе сделайте дочернюю. Иначе все ваши труды исчезнут после ближайшего обновления.
Итак, я покажу, какие стили прописаны у меня. Вы можете скопировать код и вставить у себя. А затем поменять значения на своё усмотрение. Также я ниже приведу расшифровку всех свойств.
h1#logo, p.wtitle, h1, h2, a#logo.blog-name, p.sitedescription {
text-shadow: #778899 2px 2px 3px;
}Это стили из моего файла. И если вы хотите применить тень ко всему тексту в статьях и рубриках, то подключите дополнительно такой код. Либо просто допишите через запятую тег <p> к вышеприведённому коду.
p {
text-shadow: #778899 2px 2px 3px;
}У меня они перечислены в строчку, так как ко всем свойствам применено одно значение. То есть, тень с одинаковыми параметрами. Это цвет, направление и размытие. Возможно, что вы захотите использовать различные значения для каждого элемента текста. Тогда это будет выглядеть примерно так:
h1#logo {
text-shadow: mediumblue -2px 2px 0px;
}
p.wtitle {
text-shadow: lightgray 2px 2px 4px;
}
h1, h2, h3 {
text-shadow: #778899 2px 2px 1px;
}
h4, h5, h6 {
text-shadow: green -2px 1px 4px;
}
a#logo.blog-name {
text-shadow: grey -3px 0px 3px;
}
p.sitedescription {
text-shadow: blue 2px 2px 5px;
}
p {
text-shadow: #C0C0C0 1px 1px 2px;
}Расшифровка элементов текста и значений тени
А теперь посмотрим на расшифровку элементов текста.
- h1#logo - заголовок сайта h1 в качестве логотипа
- p.wtitle - заголовки виджетов
- h1, h2 - текстовые заголовки (можно задать для h1 - h6)
- a#logo.blog-name - название сайта, являющееся ссылкой
- p.sitedescription - описание сайта
- p - текстовый абзац
text-shadow - это сама тень текста с произвольными параметрами. Цвет можно прописать как в числовом формате, так и в буквенном. Например, blue или grey. Где взять названия цветов для html? В интернете множество таблиц с оттенками.
Значения в пикселях для тени. Первые два - это смещение по осям X и Y. Возможны и отрицательные значения. А третье - это размытие. Если размытие равно нулю, то тень будет чёткая и яркая. Лучше, конечно, создавать тень в одном направлении для всех элементов.
Если у вас не сработают данные стили по отношению к той или иной текстовой категории, попробуйте определить их следующим образом. Возможно, они имеют иное название из-за установленной темы WordPress.
В браузере наведите курсор на нужную часть текста и нажмите правую кнопку мыши. А затем - Исследовать элемент. После этого в правом поле отыщите его наименование. При наведении на строчки справа - на вашем сайте будут подсвечиваться элементы и подсказки.
Также можете поэкспериментировать со стилями блока кода в записях или дизайном полосы прокрутки на сайте WordPress.
Сменили тему, хотите пересоздать миниатюры или удалить лишние размеры? Воспользуйтесь плагином Regenerate Thumbnails.
 Веб Остров
Веб Остров