Содержание
Приветствую вас! Продолжим наше обучение. Вы уже создали свой сайт и написали первые статьи. А значит, пришло время заявить о себе поисковым системам. В этом нам поможет регистрация в сервисе Яндекс.Вебмастер.
Так будет быстрее происходить индексация сайта. Мы сможем отслеживать результаты, узнавать об ошибках и устранять их. Но давайте обо всём по порядку.
Индексация сайта поисковиками - что это?
Обрисую общую картину. У всем известной поисковой машины Яндекс есть помощники - роботы. Иными словами, специальные программы. Они занимаются обходом сайтов на просторах интернета. Но вы сами понимаете, что сайтов настолько много, что сложно представить их количество.
И мы не станем ждать, пока роботы доберутся до нашего новенького сайта и узнают о нём сами. А это всё равно когда-то произойдёт. Поэтому мы зарегистрируем наш сайт в поисковике Яндекс. И тем самым пригласим поискового робота к нам в гости.
Что происходит дальше? Робот обходит страницы и добавляет их в поисковую базу - индекс поисковых систем. После чего контент нашего блога и будет выдаваться при определённых запросах в поиске. Таким образом, индексация - это добавление страниц в поисковую базу.
Сервис Яндекс.Вебмастер
Это сервис от известной компании Яндекс. Он создан как раз для вебмастеров. То есть, для нас с вами. Очень полезная, нужная и бесплатная вещь, поэтому глупо будет не воспользоваться его возможностями.
Нам нужно будет пройти в этом сервисе регистрацию и подтвердить права на сайт. И после этого открывается масса возможностей. Например, не только роботы будут следить за нами, но и мы за их работой. Когда они посетили наш блог, какие страницы проиндексировали.
Если вдруг возникнут технические ошибки, мы о них у знаем и сможем принять меры. Также Яндекс.Вебмастер будет рекомендовать нам различные меры для оптимизации сайта.
Кроме того, в сервисе мы увидим, по каким популярным запросам пользователи заходят в блог. Согласитесь, это знать не помешает. Помимо этого существует и множество других плюсов. А тем временем приступим к регистрации.
Как добавить свой сайт в Яндекс.Вебмастер
Для это нужно первым делом попасть в сервис Яндекс.Вебмастер. Если у вас имеется почтовый ящик Яндекс, то выполняете вход с помощью этих данных. Если же нет, следует пройти стандартную процедуру регистрации. Думаю, этому учить излишне.
Когда вы попали в панель управления, вверху будет кнопка + плюс. Жмёте.

Каждый новый сайт, если вдруг вам одного будет мало, будете добавлять этим способом. Далее открывается поле для ввода адреса.

Прописываем адрес сайта и нажимаем кнопку Добавить.
Подтверждение прав в Яндекс.Вебмастер
Но просто так, разумеется, ничего добавить нельзя. Иначе бы все, кому не лень, добавляли чужие сайты и любовались внутренними процессами в своих целях.
Поэтому давайте разберёмся, как подтвердить права на свой сайт в системе Яндекс. Так как мой сайт уже добавлен, для примера я убрала из названия одну букву. Смотрим в следующее окно:

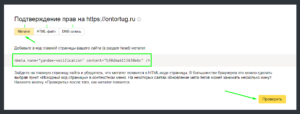
Яндекс предлагает на выбор три метода. Каждому соответствует отдельная вкладка. Я обычно пользуюсь вторым методом. Но начнём с первого.
Как подтвердить права на сайт с помощью метатега
Итак, в первой вкладке нам предлагается вставить строчку в код главной страницы в раздел head. Копируем её и направляемся в корневую папку сайта. Я эти действия проделываю в панели управления хостингом в разделе Файловый менеджер.
Если у вас сайт на WordPress, то путь к разделу Head будет выглядеть примерно таким образом:
/wordpress/public_html/wp-content/themes/ваша_тема/header.php
Где wordpress - имя вашей корневой папки. А название темы у каждого своё. Заходите в файл header.php и после тега <head> вставляете скопированную строчку. Наверняка вы увидите там строчки с началом <meta. Поэтому не составит труда добавить и эту в их список.
Сохраняете изменения и возвращаетесь в Яндекс.Вебмастер. Нам нужно удостовериться. Для этого жмёте кнопку Проверить. И если всё прошло успешно, Яндекс об этом сообщит. Ну а если нет, пробуем другой вариант, либо повторяем шаги заново.
Как подтвердить права на сайт с помощью html-файла
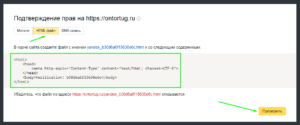
Рекомендую использовать именно этот метод. А первый, если этот не сработал, что бывает очень редко. Итак, открываем вторую вкладку под названием HTML-файл.

Сначала давайте создадим сам файл. Для этого также открываем корневую папку сайта. В нашем случае это wordpress. Затем папку public_html. Создаём файл. То есть, жмём Файл → Новый файл.
В поле вводим длинное имя, которое выделено синим на скриншоте. Разумеется, у всех оно разное. Просто копируем его из яндекс.вебмастера и вставляем в поле имени файла. И выбираем расширение html.
Далее нужно скопировать указанный код. На картинке он выделен салатовым прямоугольником. И вставляем его в файл. Сохраняем. Также возвращаемся в вебмастер и нажимаем кнопку Проверить.
Обратите внимание. Под окном с кодом есть рекомендация. Давайте убедимся, открывается ли файл. Нужно скопировать строку, выделенную красным, как показано на картинке. Вставить её в браузер и нажать Enter.
Если подтверждение прав прошло успешно, после нажатия кнопки Проверить вы должны увидеть примерно следующее:

Поздравляю! Теперь можно перейти к некоторым мерам для оптимизации. Выполним парочку несложных предварительных настроек.
Добавление ссылки на файл Sitemap
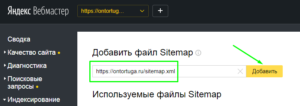
Недавно мы учились создавать карту для поисковых систем. Сейчас мы её добавим в Яндекс.Вебмастер, чтобы облегчить работу поисковым роботам.
Для этого слева выбираем раздел Индексирование → Файлы Sitemap

В поле вставляем адрес на карту, как показано на скриншоте, только своего сайта. И добавляем. Готово. Теперь робот будет ориентироваться по карте, обходя страницы блога.
Помимо этого, можно совершить и проверку файла sitemap. Открываем раздел Инструменты → Анализ файлов Sitemap.

Точно так же в поле добавляем карту и проверяем, нажав кнопку. Если нет никаких ошибок, Яндекс.Вебмастер нам об этом сообщит.
Проверка файла robots.txt в Яндекс.Вебмастер
Кроме того, недавно мы создавали файл robots.txt, который также предназначен для поисковых систем. Давайте проанализируем его в данном сервисе.
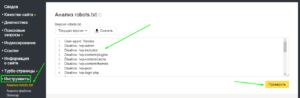
Для этого заходим в раздел Инструменты → Анализ robots.txt

Но первоначально копируем данные файла robots.txt. А теперь здесь их вставляем и жмём кнопку Проверить. Ответ должен выглядеть примерно так:

Таким образом яндекс вебмастер показал нам, какие строки он использует.
Заключение
Подведём итоги сегодняшнего урока. Мы узнали как:
- Зарегистрироваться в Яндекс.Вебмастер
- Подтвердить права на сайт/добавить сайт в сервис
- Добавить файл Sitemap в Яндекс.Вебмастер
- Сделать анализ файла Sitemap
- Сделать анализ файла Robots.txt
Регистрация и базовые настройки готовы. А значит, теперь мы можем хоть каждый день заходить в сервис и наблюдать за работой поисковиков.
А в следующем уроке мы здесь продолжим настройки - присвоим региональность вашему сайту.
И обязательно подключите свой сайт к сервису Google Search Console. Это аналогичная процедура.
Воспользуйтесь фильтрацией трафика в настройках счётчика Яндекс Метрика.
 Веб Остров
Веб Остров