Содержание
Добрый час! Продолжим наше обучение в рубрике Работа в блоге. Ранее мы генерировали карту сайта для поисковых машин. А сегодня будем создавать карту сайта для пользователей с помощью плагина PS Auto Sitemap и рассмотрим все его настройки.
Установка плагина PS Auto Sitemap
Выполняем уже знакомую нам процедуру. Открываем админку и заходим в раздел Плагины → Добавить новый. В поле справа вверху вводим название PS Auto Sitemap.

Далее находим наш плагин. В поиске почему-то он выпадает не первым. Жмём кнопку Установить и Активировать.
Создание страницы для карты сайта
Теперь нам необходимо создать страницу, на которой будет выводиться карта нашего блога. Заходим в Страницы → Добавить новую. Даём ей название. Например, Карта сайта.
Затем переходим в список страниц. Наводим курсор на вновь созданную. Слева внизу должна появиться ссылка, из которой мы узнаем id страницы. Это цифры в ссылке. Запоминаем их.
Настройки плагина PS Auto Sitemap
Теперь можно перейти к настройкам плагина. После установки он появится в консоле в разделе Настройки. Заходим и открываем его.

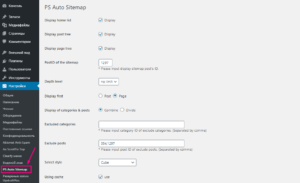
Сперва идут три пункта, отвечающие за вывод в карте страниц и постов:
- Display home list - главная страница блога
- Display post tree - все статьи
- Display page tree - все страницы
Отмечаем их галочками.
А следом идёт строка PostID of the sitemap. Именно сюда нам нужно вставить ID созданной страницы.
Depth level - определяем уровень глубины постов. Я оставила неограниченный.
Display first - выбираете, что будет выводиться вначале, записи (Post) или страницы (Page).
Display of categories & posts - отображение категорий и записей вместе (Combine) или раздельно (Divide). Я отметила - вместе.
Excluded categories - исключаем категории, которые не хотим показывать в карте. Для этого вводим ID. У меня таковых не нашлось.
Exclude posts - исключаем из показа посты. Также нужно ввести ID. Я ввела два значения через запятую. Одно из них - сама карта сайта. Думаю, незачем выводить карту в карте.
Select style - выбор стиля карты блога. Очень интересный раздел. Тут можете поэкспериментировать. В вашем распоряжении 14 значений.
Using cache - использовать кэш. Ставим галочку, чтобы включить кэширование.
Сохраняем. Как видите, ничего сложного. В любой момент можете сюда вернуться и поменять настройки на своё усмотрение. Но это ещё не всё.
Вставка кода в страницу карты сайта
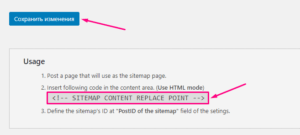
В самом низу окна настроек плагина можно увидеть небольшую инструкцию. В ней говорится, что нужно вставить html-код в страницу карты сайта.

Копируем код и переходим в созданную страницу.
<!-- SITEMAP CONTENT REPLACE POINT -->
Вставлять требуется в режиме HTML. Для этого выбираем соответствующий блок. Я решила вставить для красоты ещё и картинку.

И теперь моя карта выглядит следующим образом:

Я выбрала для своей карты блога стиль Cube.

На этом всё. Но в дополнение хочу заметить, что данная карта не всегда приживается на WordPress. И когда я её устанавливала, об этом было предупреждение. Но у меня проблем не возникло.
Тем не менее, в других статьях мы рассмотрим подобные плагины, которые также хороши.
А пока очень рекомендую защитить свой сайт от взломов и хакерских атак отличным бесплатным модульным плагином.
Вам приходится создавать на сайте однотипные страницы? Сэкономьте время с плагином клонирования постов Duplicate Post.
 Веб Остров
Веб Остров