Содержание
Всем привет! На прошлом уроке мы занимались созданием пункта меню без ссылки. А сегодня будем ускорять наш сайт. Поможет нам в этом деле ленивая загрузка изображений. Которая, в свою очередь, осуществляется посредством плагина a3 Lazy Load.
Что такое ленивая загрузка изображений?
Полагаю, вам уже известно о том, что быстрый сайт способствует росту посетителей. Скорость загрузки влияет как на хорошее отношение поисковых систем, так и на поведенческие факторы. Мы же не хотим, чтобы читатель, не дождавшись загрузки страниц, закрыл сайт и ушёл?
Что такое ленивая загрузка? Это постепенная загрузка изображений. То есть, когда пользователь откроет страницу, то не сразу все картинки начнут загружаться. А будет происходить постепенная подгрузка по мере пролистывания данной страницы вниз.
И настроить можно будет не только обложки. Но, представьте себе, и картинки баннеров, заставки видеоматериалов, миниатюр и т.д. А в настройках плагина a3 Lazy Load вы сами сможете определить, на какие именно элементы будет распространяться действие. А на какие нет.
Установка плагина ленивой загрузки a3 Lazy Load
С понятиями разобрались, пора переходить к установке. Как обычно, заходим в раздел админки Плагины → Добавить новый. Название можете скопировать отсюда a3 Lazy Load. И введите в строку поиска справа. Выглядит он таким образом:

Затем его устанавливаем и активируем. Теперь он появится в разделе Настройки. Находим и открываем.
Ленивая загрузка изображений - настройка a3 Lazy Load
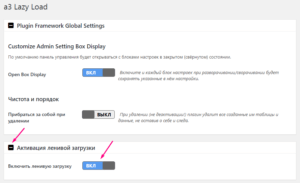
В начале идут глобальные настройки платформы плагина. Кнопка +/- разворачивает и сворачивает разделы.

Open Box Display - включаем опцию для сохранения настроек по ходу дела.
Прибраться за собой при удалении - активируйте на своё усмотрение. Если хотите, чтобы при удалении не осталось и следа.
Включить ленивую загрузку - разумеется, да.

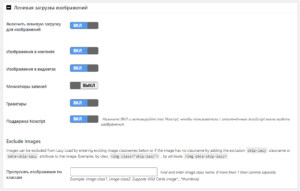
А ниже имеется возможность определить конкретные виды изображений, на которые будет распространяться действие плагина:
- изображения в контенте
- изображения в виджетах
- миниатюры записей
- граватары
Я подключила все, кроме миниатюр записей.
Поддержка Noscript - включаем, чтобы пользователи с отключенным JS могли видеть картинки.
Exclude Images - эта функция позволит исключить определённые классы изображений. Для этого нужно вписать классы в поле "Пропускать изображения по классам", отделяя запятыми.
Ленивая загрузка для видео и iframe

Активируем следующее:
- видео и iframe
- в контенте
- в виджетах
Поддержка Noscript - и также включаем данную функцию.
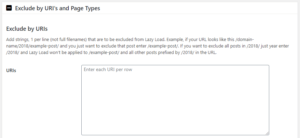
Exclude by URI's and Page Types - Исключить по типам URL и страниц.

URL - в это окошко можно ввести конкретные адреса, по которым не хотите производить постепенную загрузку. Каждый URL с новой строки.
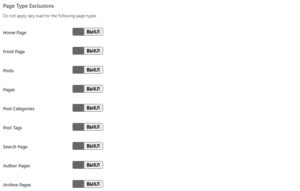
Page Type Exclusions - Исключение типов страниц.

А ниже список типов страниц, которые вы, возможно, захотите исключить:
- домашняя страница
- первая страница
- записи/статьи
- страницы
- посты категорий
- посты меток
- страница поиска
- страница автора
- архивная страница
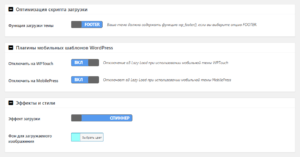
Оптимизация скрипта загрузки. Расположение скрипта загрузки в заголовке HEADER или в подвале FOOTER. Можете разместить в подвале. А затем проверить работу. Если что-то пошло не так и изображения вообще не хотят подгружаться, то переведите бегунок в противоположное положение.

Плагины мобильных шаблонов WordPress. Можете отключить ленивую загрузку на мобильной версии, если у вас установлены следующие плагины:
- WPTouch
- MobilePress
Эффекты и стили. Выберите плавное появление или спиннер. А также фон, предшествующий появлению картинки.
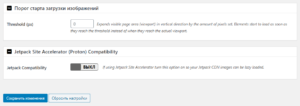
Порог старта загрузки изображений. Параметр определяется в пикселях. Можете оставить нулевое значение или опробовать иное.

Jetpack Site Accelerator (Proton) Compatibility. Эта функция поможет совместить работу с плагином Jetpack. Если он установлен на вашем сайте, активируйте опцию "Jetpack Compatibility".
Сохраняем настройки. Готово 😉
В следующем выпуске я предоставлю вам список из 15-ти самых важных плагинов, которые должны улучшать работу сайта на WordPress.
Полезная статья - Как нарастить ссылочную массу сайта бесплатными методами.
 Веб Остров
Веб Остров
Я случайно удалила файл с этим плагином на хостинге, он исчез из консоли, я его снова через вордпресс добавила и по вашей статье настроила, спасибо очень подробная настройка. Но меня теперь интересует вот что. Первый плагин добавил свои настройки в картинки, а второй тоже добавит? Это у меня тогда все картинки станут с ошибками? И еще не подскажите как настроить правильно плагин Swift Performance буду вам очень признательна.
Ольга, я правильно понимаю, что вы файл удалили? Или всю папку плагина, которая должна находиться в папке plugins? Если вы установили его заново и всё корректно работает, картинки постепенно загружаются, значит и ошибок нет. По поводу плагина Swift Performance. Статьи по нему у меня нет. Возможно, напишу в дальнейшем. Но ему есть отличный аналог плагин кэширования WP Fastest Cache.