Здравствуйте, читатели блога! Мы уже создавали рубрику и добавляли в неё статьи. Но не помешает её украсить, присвоив картинку. Давайте посмотрим, как это сделать в редакторе.
Как добавить к рубрике картинку
Итак, в админ-панели заходим в раздел Рубрики и открываем любую, нажав кнопку Изменить. Откроется окно редактора. Листаем до пункта Описание.

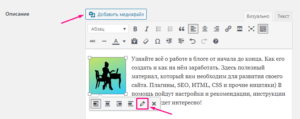
Далее открываем справа вкладку Визуально, чтобы видеть происходящие изменения. И нажимаем кнопку Добавить медиафайл. В библиотеке выбираем заранее подготовленную картинку.
Теперь нам нужно её отредактировать. А именно, настроить подходящий размер и прописать Alt атрибут. Для этого кликаем по картинке. А в появившейся панели инструментов нажимаем карандашик.
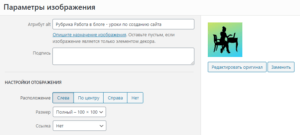
Перед нами параметры изображения. Обязательно заполняем Alt атрибут. Это альтернативный текст. Он будет появляться, если картинка не загрузится. А также поможет черпать дополнительный трафик в поиске.

В настройках отображения определяем расположение и размер. Это индивидуально и зависит от установленной на сайт темы WordPress. Но принцип один.
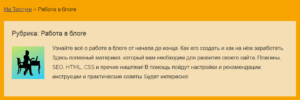
У себя я решила установить небольшую картинку в виде иконки размером 100x100. И расположила её слева, сделав обтекание текстом. Смотрится это дело таким образом:

При определении размера я руководствовалась количеством обтекаемого текста. По желанию вы можете у себя сделать и большую картинку, разместив её по центру. Всё на ваше усмотрение.
Подпись картинки в рубрике я заполнять не стала. Здесь это будет неуместно. Данный пункт более подойдёт для статьи, нежели рубрики.
Что касается атрибута Title, можете не заморачиваться. Для поисковых машин важен именно Alt, а не Title. Лично я прописываю только Alt.
Вот, пожалуй, и всё. Ничего сложного в добавлении картинок нет. Успехов вам! 😉
На следующем уроке поговорим о способах заработка на молодом сайте. Делайте красивые обложки по инструкции в сервисе графического дизайна Canva.
 Веб Остров
Веб Остров
Вы меня спасли!!! Куча ответов на эту тему, но Ваш самый простой и работающий. Спасибо! и не надо кучи плагинов и изменения кода, как советуют разные «гуру». Алиллуя!!!!
Благодарю за отзыв. Успешной вам работы!)