Содержание
Доброго времени суток, друзья! На вчерашнем уроке мы создали дочернюю тему на сайте WordPress без плагина. Кому-то это покажется сложновато. А кому-то просто захочется сделать это быстрее. Поэтому есть и другой вариант. Child Theme Configurator - плагин для создания дочерней темы.
Также в прошлом уроке мы разобрались, что это за дополнительная тема, для чего она вообще нужна. Поэтому давайте сразу перейдём к установке плагина.
Child Theme Configurator - установка плагина
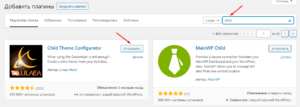
Для этого заходим в панели управления сайтом в раздел Плагины → Добавить новый. И справа вверху вводим название. Достаточно ввести child, как поиск сразу выдаст необходимый результат.

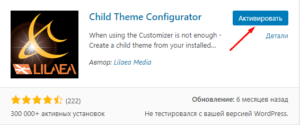
Далее жмём Установить. И сразу Активировать.

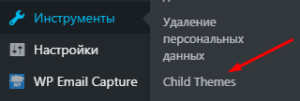
 После этого в консоле в разделе Инструменты появится отдельная вкладка Child Themes.
После этого в консоле в разделе Инструменты появится отдельная вкладка Child Themes.
Открываем её и переходим к настройкам.
Child Theme Configurator - создание дочерней темы
Вкладка Parent/Child
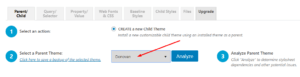
Итак, перед вами открылось окно раздела Parent/Child. Для удобства я разделю его на несколько частей.
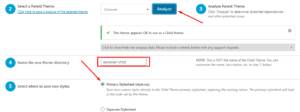
В пункте №1 мы отмечаем CREATE a new Child Theme - Создание новой дочерней темы. В пункте №2 выбираем установленную тему, которая и будет считаться родительской. И жмём кнопку Анализировать.

Если всё в порядке и на основании выбранной темы имеется возможность создать дочернюю, то в пункте №3 появится одобрение в виде сообщения.

А в пункте №4 появится название дочерней темы. По умолчанию плагин добавляет слово child. Но вы можете поменять на своё, только это должны быть латинские символы.
В пункте №5 две опции:
- Primary Stylesheet (style.css) — новые стили сохраняются в файле style.css нашей темы, как это обычно происходит.
- Separate Stylesheet — создается отдельный файл для внесения новых стилей. Данный вариант позволит вам не переписывать заново стили ранее созданных дочерних тем, а добавлять свои в этот файл.
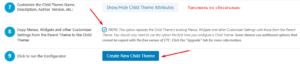
Отмечаем первую опцию и идём дальше. Перед нами пункт №6. Здесь нужно выбрать способ загрузки стилей из родительской темы в главную.

Use the WordPress style queue - рекомендуемый способ загрузки с помощью плагина WordPress. Выбираем его.
Второй метод более медленный. Поэтому его можно включить, если не сработает первый. А третий вовсе отключает подгрузку стилей.
Функция Ignore parent theme stylesheet - позволяет игнорировать стили родительской темы.
Смотрим дальше. Пункт №7 заполнять не обязательно. Но если хотите, то здесь можно изменить данные - заголовок темы, официальный сайт, автор и описание.

Пункт №8 позволяет скопировать все настройки родительской темы. Поэтому здесь поставим галочку.
Пункт №9 - нажимаем кнопку - Создать новую дочернюю тему. Появится сообщение о создании. Готово. Как видите, всё очень просто. Нужно всего лишь сделать несколько кликов.
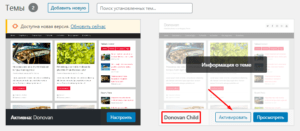
И если мы зайдём в раздел Внешний вид → Темы, то увидим дочернюю и сможем её активировать. Но сперва рекомендую нажать кнопку Просмотреть, чтобы убедиться, всё ли хорошо будет выглядеть.

Ну а теперь давайте пробежимся по остальным вкладкам настроек плагина Child Theme Configurator.
Child Theme Configurator - настройки плагина
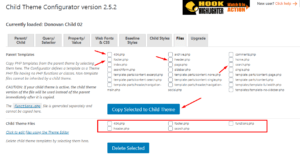
Вкладка Files
Для начала откроем вкладку Files. Здесь галочками отмечаем файлы, которые хотим редактировать. Очень часто это - страница 404, footer, header, search. В дальнейшем можете выбрать и другие на своё усмотрение.

После нажатия кнопки "Копировать выбранное в дочернюю тему", эти файлы появятся ниже. Где вы можете их также и удалить, если понадобится.
Кроме того, во вкладке Files у вас имеется возможность загружать изображения в дочернюю тему и менять её скриншот.

А ниже расположена кнопка, с помощью которой можно устроить экспорт файлов дочерней темы в формате zip-архива.
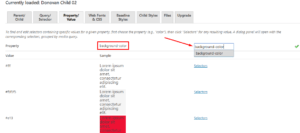
Вкладка Property/Value
Открыв эту вкладку, вы увидите пустое окно. Но если справа в строке ввести значение какого-либо css-свойства, то откроется список, как показано на картинке.

Например, это фон - background-color. В этом случае нажимаете справа кнопку Selector и меняете фон объекта на выбор.
Коротко о разделах плагина Child Theme Configurator
Основные вкладки мы рассмотрели. Теперь немного расскажу о том, что находится в остальных.
Query/Selector - переопределение стилей элементов на свои.
Web Fonts & CSS - подключение дополнительных шрифтов.
Baseline Styles - эта вкладка содержит стили родительской темы.
Child Styles - стили дочерней темы, которые вы будете задавать.
Upgrade - обновление плагина до PRO-версии.
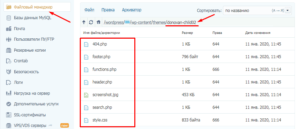
Где найти папку дочерней темы
Где можно увидеть всё, что мы проделали? Конечно же в корневой папке нашего сайта. Для этого заходим в раздел Файловый менеджер на хостинге. Находим в корневом каталоге папку themes (темы). А в ней уже будет нами созданная дочерняя тема.

Она содержит все файлы, которые мы добавили. Так что, если пожелаете, можете творить изменения прямо здесь.
Ну а на этом всё. Дочерняя тема готова. Теперь вы можете смело проводить эксперименты. И не бояться обновлений или поломок в случае неаккуратности.
Делайте красивый блог по своему вкусу. Это поможет вам в изучении программного кода. И со временем вы начнёте лучше в нём разбираться.
В следующем уроке мы установим и настроим замечательный плагин кэширования сайта WP Fastest Cache.
Хотите узнать о пользе копирования записей на сайте? Duplicate Post - плагин для экономии времени вебмастеров.
 Веб Остров
Веб Остров