Содержание
Привет, друзья! Продолжаем изучать WordPress. И сегодня уделим время редактору Гутенберг. Сделаем обзор и узнаем, для чего нужны блоки редактора. Какие преимущества имеют. И как их использовать на практике, добавлять и перемещать.
Отличия редакторов в WordPress
И первое, с чего я хочу начать, это различия редакторов WordPress. Чем отличается обычный редактор от блоков? Объясню простым языком. Когда вы заходите в редактор, чтобы написать статью или создать страницу, вы обычно используете классический редактор. Он также называется TinyMCE.

Слева вверху или внизу под текущим блоком вы можете увидеть круглые кнопки со знаком плюс. Это и есть редактор Гутенберг, служащий для добавления блоков в ваш контент. Он содержит как классический редактор, так и множество других. Таким образом, вы можете всю запись представить в виде блоков. Либо добавить по мере необходимости какой-то один.
Также хочу заметить, что блоки редактора Гутенберг повторяют некоторые кнопки классического редактора. Например, изображение или цитата. То есть, такой элемент статьи можно представить в виде блока. Но к этому мы ещё вернёмся ниже.
Не лишним будет сказать и пару слов о названии. Появилось оно в честь немецкого типографа, который изобрёл книгопечатание подвижными литерами в 1450 году. Зовут его Иоганн Гутенберг. И его открытие повлияло на дальнейшее развитие культуры и всемирной истории.
Как преобразовать в блоки запись или страницу WordPress
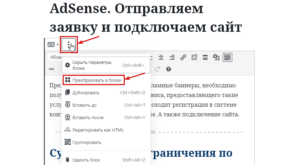
Теперь давайте подробнее о блоках WordPress. Слева вверху в инструментах текущего блока вы можете обнаружить кнопку с тремя точками. Наведите курсор, появится подсказка "Ещё настройки". Разворачиваем вкладку и видим ряд функций. Среди которых имеется "Преобразовать в блоки". Для чего нужна данная опция?

Если вся наша статья написана в классическом редакторе, то при нажатии этой кнопки она преобразится в блоки. Щёлкая курсором по статье, вы будете обнаруживать отдельные блоки. Это и картинки, и заголовки, и даже каждый абзац. Но данная функция никак не повлияет на отображение при публикации на сайте.
К тому же, над каждым блоком будет отображаться отдельная панель инструментов. В некоторых случаях могут появиться и в правой панели дополнительные функции. Например, настройка стилей, выбор цвета и т.д.
Как перемещать блоки редактора в статье
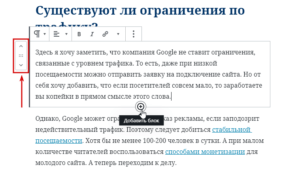
И вот в чём заключается удобство блоков редактора Гутенберг. После преобразования, либо если вы сразу начали писать статью с применением блоков, их можно менять местами. Например, вы не в том месте вставили изображение или таблицу. Наведите курсор слева на блок и стрелками переместите элемент в нужное место. Или перетащите, удерживая.

Если вы пишите текстовую статью, то применять блоки Гутенберга нет необходимости. Просто пишите как обычно в классическом редакторе. А вот если ваша работа имеет сложную структуру, то без блоков просто не обойтись. Иначе получится нагромождение. И графические элементы будут расположены некорректно.
Блоки редактора Гутенберг
А теперь перейдём к обзору всех блоков редактора Гутенберг. Рассмотрим возможности, чтобы в дальнейшем вам было проще ориентироваться.
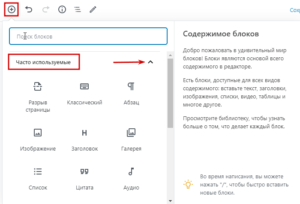
Для начала нажимаем кнопку "+" в редакторе статьи. И открываем список. По умолчанию будет развёрнута вкладка "Часто используемые".

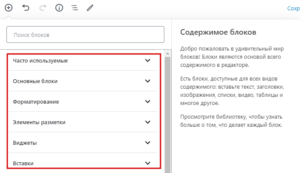
И если вы её свернёте, как показано на скриншоте, то увидите полный список вкладок. Это блоки по следующим категориям:
- Основные блоки
- Форматирование
- Элементы разметки
- Виджеты
- Вставки

Помимо этого, могут добавляться дополнительные блоки, относящиеся к установленным плагинам. Например, виджет похожих записей. Чтобы разобраться, где и что находится, сделаем краткий обзор. А при наведении курсора на блоки обратите внимание на описание их функций справа.
Основные блоки редактора
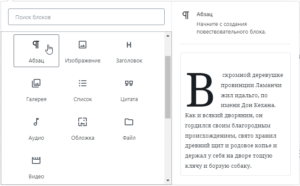
В раздел основных блоков входит:
- Абзац. Блок даёт возможность выделить абзац крупной первой буквой.
- Изображение. Вставка обычного изображения с инструментами, как в классическом редакторе.
- Заголовок. Так же дублирует функцию классической панели.
- Галерея. Ряд изображений, объединённых в галерею.
- Список. Маркированный или нумерованный.
- Цитата. Блок вставляет цитату в соответствии с установленной темой. Обратите внимание на стили в правой панели.
- Аудио. Позволяет загрузить музыку из библиотеки медиафайлов или добавить URL.
- Обложка. Изображение с наложением текста.
- Файл. Вставка ссылки на файл для скачивания.
- Видео. Позволяет загрузить видео из библиотеки медиафайлов.

Форматирование
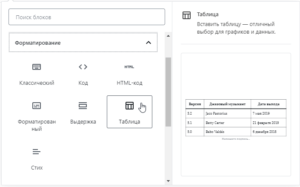
Здесь располагаются следующие блоки:
- Классический. Это наш самый распространённый блок. Панель инструментов мы уже подробно изучали. Данный редактор используется при написании всех статей. Именно к нему добавляем при необходимости дополнительные блоки.
- Код. Этот блок позволит корректно отобразить фрагменты кода с интервалом и табуляцией. Например, когда мы в статье хотим показать читателям CSS или HTML без преобразования, как есть.
- HTML-код. А в это поле вставляем html-код для преобразования. Например, это может быть ваш рекламный баннер.
- Форматированный. Этот блок служит для добавления текста, который будет соответствовать интервалам и вкладкам.
- Выдержка. В это пространство можно заключить отрывок, чтобы максимально выделить из текста.
- Таблица. Вставка таблицы с заданным количеством строк и столбцов. Также по мере заполнения позволяет добавлять новые, что очень удобно.
- Стих. Добавьте свой собственный стих или цитату из песни.

Элементы разметки
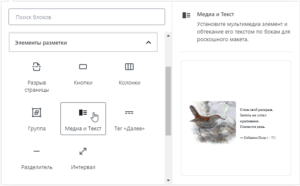
Такие блоки редактора содержатся в данной категории:
- Разрыв страницы. Позволяет создать страницы пагинации в статье. То есть, разделить на несколько страниц одну запись. Отличный вариант при написании книги.
- Кнопки. Оформите красивую кнопку с произвольным фоном и цветом шрифта. Сделайте закругление границ и вставьте ссылку. В правой панели будут отображаться настройки и рекомендации.
- Колонки. Разбивает определённую площадь страницы на колонки, в каждую из которых можно добавить своё изображение и текст.
- Группа. Блок для объединения и группировки нескольких блоков.
- Медиа и текст. Очень удобно, когда происходит вставка изображений с описанием. Тогда при публикации элементы не сдвигаются и не нагромождаются друг на друга.
- Тег "Далее". Всем известный тег "читать далее".
- Разделитель. Горизонтальная линия.
- Интервал. Возможность добавить интервал между блоками и настроить его высоту, потянув за синий маркер. В правой панели при этом будет отображаться высота в пикселях.

Виджеты
Думаю, этот раздел блоков не вызовет у вас вопросов, если вы уже научились пользоваться виджетами WordPress, когда настраивали тему сайта. Возможно, вам понадобится календарь или строка поиска. Значки ваших социальных сетей или облако меток. А также вставка шорткода.
В каких случаях используется шорткод? Например, в настройках некоторых плагинов разработчики предлагают шорткоды, чтобы вывести карту сайта, оглавление или кнопки расшаривания. Общими словами, это вывод дополнительных пользовательских элементов с помощью короткого кода.
Вставки
И мы подходим к заключительному разделу блоков. Это вставки элементов из социальных сетей. Здесь целый перечень. Из которого вы можете выбрать загрузку видео на подходящую тематику YouTube канала, добавить объект из Twitter, Spotify, Vimeo или произвольный URL.
Дополнение
На этом обзор блоков редактора Гутенберг завершаю. Также в верхней панели рядом с кнопкой добавления блока "+" можно увидеть функции отмены или повторения. С ними аккуратнее, чтобы не отменить лишнее. Кроме того, есть кнопка "Структура статьи", где вы в процессе работы сможете отслеживать количество слов, заголовков, параграфов и блоков.
Также рекомендую текстовые записи писать одним классическим блоком. Так быстрее и удобнее. И только при необходимости совершать преобразование в блоки. Но, разумеется, не нужно забывать о прекрасных возможностях редактора, когда вам захочется добавить такие объекты, как фрагмент кода, кнопка или обложка. Это сделает ваш контент ярким и уникальным.
 Веб Остров
Веб Остров