Содержание
Приветствую! Продолжим сегодня говорить о плагинах для WordPress. И сделаем установку и пошаговую настройку Beautiful Cookie Consent Banner на сайте. Это уведомление об использовании файлов куки. А также узнаем, чем он лучше своих аналогов.
Beautiful Cookie Consent Banner - установка
И сразу хочу выделить плюсы. Плагин имеет настройки стилей формы уведомления. Позволяет менять расположение баннера на сайте. А также редактировать текст предупреждения и кнопок. Содержит функцию предпросмотра в админ-панели. Совместим с новыми версиями WordPress. К тому же, не выдаёт ошибки при валидации программного кода.

В одной из своих статей я рассказывала о настройке популярного плагина Cookie Notice for GDPR & CCPA. Служит он той же цели, что и рассматриваемый сегодня, но дизайн немного отличается. Выбирайте по душе. А теперь ближе к делу. Зходим в раздел Плагины → Добавить новый. Вставляем название и совершаем установку. А следом и активацию.
Beautiful Cookie Consent Banner - настройка
Далее открываем Настройки → Cookie Consent Banner. И перед нами несколько вкладок. Не пугайтесь, понадобятся не все. Но всё же мы пройдёмся по ним по порядку.
General
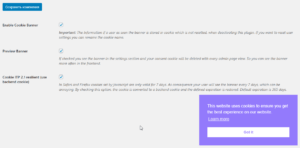
Это общий раздел, включающий в себя 3 опции:
Enable Cookie Banner - этот пункт рекомендую отметить в самую последнюю очередь, когда наша форма уведомления о файлах cookie будет полностью настроена. Это активация предупреждения.
Preview Banner - функция выводит предпросмотр баннера в настройках. Отмечена по умолчанию для удобства. Настраиваем и сразу видим результат, отображаемый в правом нижнем углу экрана.
Cookie ITP 2.1 resilient (use backend cookie) - отметим данный пункт, чтобы зафиксировать установленный по умолчанию срок хранения файлов куки 365 дней. Так как на некоторых браузерах идёт сброс через неделю, а мы не хотим часто уведомлять посетителей, дабы их не раздражать.
Кроме того, в этом разделе содержится объявление:
Важно: информация, если пользователь видит баннер, хранится в файле cookie, который не сбрасывается при деактивации этого плагина. Если вы хотите сбросить настройки пользователя, вы можете переименовать имя файла cookie.
Сделать вы это сможете в другой вкладке, которую рассмотрим ниже. А сейчас переходим во вторую, нажав кнопку "Сохранить изменения".

Colors & Position
Этот раздел говорит сам за себя - Цвета и позиция. А значит, займёмся дизайном нашего баннера. Здесь вы производите настройки на своё усмотрение. И ставите произвольные цвета, которые подойдут именно вашему сайту.
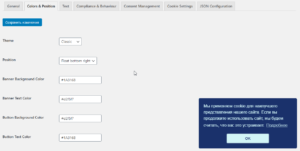
Theme - тема самого баннера. Я выбираю стиль Classic с закруглёнными углами.
Position - расположение. На выбор даётся 6 вариантов. Я выбираю блок справа внизу. Но можно и растянуть в линию в нижней или верхней части экрана. Чтобы в настройках увидеть предпросмотр, нажмите Сохранить.
Теперь можно подобрать цветовую гамму для следующих элементов:
- Banner Background Color - фон баннера.
- Banner Text Color - цвет текста баннера.
- Button Background Color - фон кнопки.
- Button Text Color - цвет текста кнопки.
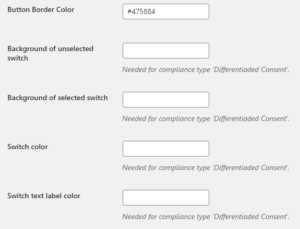
- Button Border Color - цвет границы кнопки.

А ниже идут стили элементов, которые вы сможете активировать в последующих вкладках. Если вам какие-либо понадобятся, то вы сможете вернуться в этот раздел и дополнить их. Это фоны для переключателей.

Text
В этой вкладке мы отредактируем содержащийся на баннере текст.
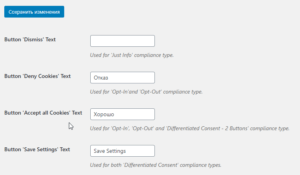
Button 'Dismiss' Text - эта кнопка показывается по умолчанию. И соответствует только получению информации. Можно, например, в этом поле написать "Понятно".
Позже в настройках у вас будет возможность вывести 2 кнопки вместо первой, чтобы пользователь мог сам решить, принимать ему файлы cookie, либо отказаться. И если вы предпочтёте данный вариант, то смените текст для этих двух кнопок:
- Button 'Deny Cookies' Text - отказаться от файлов cookie.
- Button 'Accept all Cookies' Text - принять файлы cookie.
Button 'Save Settings' Text - кнопка сохранения настроек, если вы разрешите пользователям их корректировать для себя. Я использовать не стала.

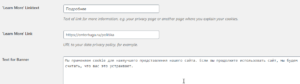
'Learn More' Linktext - это текст ссылки, ведущей в Политику конфиденциальности вашего сайта. Я написала текст "Подробнее".
'Learn More' Link - сюда нужно вставить ссылку на страницу Политики конфиденциальности персональных данных, чтобы пользователь смог перейти при желании, а не искать по всему сайту.
Text for Banner - текст, который содержится в баннере, можно заменить на своё усмотрение. И я написала следующее: "Мы применяем cookie для лучшей работы сайта. Если вы продолжите использовать сайт, мы будем считать, что вас это устраивает."

Compliance & Behaviour
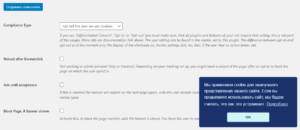
Compliance Type - именно от этой настройки будет зависеть, что именно отобразится на баннере. Одна кнопка, как показано по умолчанию. Две кнопки. Или настройки для пользователей впридачу. Чтобы вам было понятнее, коротко о вариантах:
- Just tell the user we use cookies - только информирует пользователя об использовании cookies.
- Differentiated Consent 1 Button и 2 Buttons - дифференцированное согласие 1 кнопка и 2 кнопки. Выводит переключатели для принятия различных файлов куки.
- Ask user to Opt-in и Ask user to Opt-out - различия только в шорткодах. Позволяет вывести 2 кнопки, вместо одной, чтобы дать посетителю право выбора (принять или отказаться от куки).
Что лично я советую здесь выбрать. Это первый вариант, либо один из двух последних. Не рекомендую заморачивать посетителей лишними настройками и переключателями. Люди приходят читать статьи, а не вникать в работу файлов cookie, да ещё переключателями играть.
Reload after Bannerclick - перезагрузка страницы после клика по баннеру. Я включать не стала.
Ask until acceptance - баннер появляется на следующих страницах, пока пользователь не примет cookie.
Block Page, if Banner shown - баннер блокирует страницу, пока не будет сделан выбор.

Consent Management
Вкладка - Управление согласием. Данные опции дают возможность пользователям управлять своими настройками. Я же в них не вижу необходимости.
Show 'Cookie Settings' tab - показать вкладку "Настройки файлов cookie".
Shortcode: Link text 'show banner' - текст ссылки "показать баннер".
Shortcode: Link text 'opted in' - текст ссылки "зарегистрирован".
Shortcode: Link text 'opted out' - текст ссылки "отказ".

Cookie Settings
Cookie Name - это имя cookie. И если вы решите в этом поле прописать иное название, то все файлы сбросятся.
Cookie Domain - поле можно оставить пустым. И cookie будут действовать для данного домена. Но при смене файлы будут сброшены и баннер отобразится для повторных посетителей снова.
Cookie Expiry - срок хранения файлов cookie по умолчанию 365 дней.

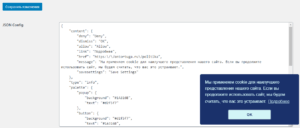
JSON Configuration
А в этом разделе находится конфигурация вашего баннера. Возможно, она вам понадобится для более детальных настроек.

Последний этап настроек
На этом регулировку баннера завершаем. Теперь мы видим, что он стал более аккуратным. И соответствует стилю сайта. Нас всё устраивает. А значит, самое время вернуться в первый раздел и активировать уведомление. Иначе мы его так и будем наблюдать только в админке. Итак, возвращаемся в General, ставим галочку в первом пункте и сохраняем изменения. Готово!
Читайте также о том, как управлять блоками редактора на сайте WordPress.
 Веб Остров
Веб Остров
Спасибо) быстренько разобрался. всё очень понятным языком =))