Содержание
Здравствуй, дорогой читатель! На прошлом занятии мы посмотрели, как изменить почту и личные данные на сайте в WordPress. А теперь самое время придать подобающий внешний вид вашему блогу. Поэтому сегодня мы выберем и установим тему на сайт в WordPress. Я подготовила для вас скриншоты для наглядности. Будет интересно.
Где выбрать тему для сайта в WordPress
Итак, давайте зайдём во вкладку "Внешний вид" в панели управления и выберем "Темы".

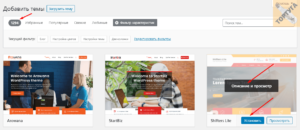
Далее мы попадём в окно тем и увидим вверху кнопку "Добавить новую". Нажимаем её и предстаём перед огромнейшим выбором.

Какую же тему нам теперь выбрать для сайта? Здесь можно найти вкладку "Фильтр настроек". Жмём.

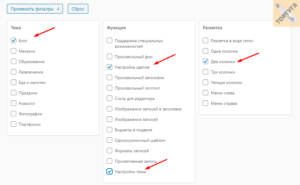
В дальнейшем вы всегда сможете применить необходимые настройки, если вдруг захотите сменить тему. Но сейчас я решила выбрать те, которые представлены на картинке ниже. И нажала кнопку "Применить фильтры".

Разумеется, если у вас не блог, а магазин, например, то вы отметите соответствующий пункт галочкой. Да и с остальными настройками можете поэкспериментировать Но я выбрала именно эти пункты:
- блог
- настройка цветов
- настройка темы
- две колонки
Что мы видим теперь? Слева вверху обозначено количество тем, подходящих под этот фильтр. Многовато, не правда ли? Поэтому для продолжения выбора я хочу вам дать некоторые рекомендации.

Параметры выбора темы для сайта в WordPress
Во-первых, вы в любой момент можете поменять свою тему для сайта без всяких потерь. Поэтому не обязательно всё это листать и тщательно изучать. Ни к чему тратить столько времени.
Во-вторых, при выборе ориентируйтесь на тематику блога в описании. И подбирайте подходящий стиль для тематики вашего блога. Делать это не обязательно. В общем, просто смотрите, что больше вам понравится.
И в-третьих, что немаловажно, подбирайте русскоязычную тему. Чтобы в описании было написано по-русски. Иначе в последствии возможны проблемы с переводом и работой с настройками. Например, меню может быть на английском языке. Конечно, можно воспользоваться и встроенным переводчиком. Но я думаю, это не совсем удобно.
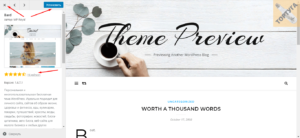
К счастью, нам нет необходимости устанавливать каждую тему, чтобы увидеть, как она будет смотреться на нашем сайте. Давайте просто наведём курсор на любую понравившуюся и нажмём кнопку "Описание и просмотр". Теперь она перед нами во всей красе. Это называется предпросмотр темы. Я для примера выбрала тему для блога под названием Bard.

Давайте рассмотрим её и дальнейшие рекомендации. Слева находится прокручиваемое описание на русском языке, как мы и хотели. Указан рейтинг, что тоже имеет значение. Потому что, если у темы низкий рейтинг, возможно с ней возникают какие-либо ошибки.
Также в описании говорится о том, что она будет прекрасно отображаться и на мобильных устройствах. Это, разумеется, обязательный пункт. В общем, если вы увидели фразу "адаптивная тема", это значит, что она адаптирована для различных устройств.
А в окне предпросмотра нужно обязательно обратить внимание на то, как всё наше дело будет выглядеть. Итак, шрифт текста. Оцените, насколько он вам по душе. Также он не должен быть слишком мелким. Посмотрите на кнопки, названия категорий и прочее. Картинки вы поменяете. Главное, чтобы остальное устраивало.
Если нас выбор не устраивает, то жмём на крестик слева вверху и продолжаем просмотр. А если всё понравилось, переходим к установке темы на сайт.
Установка и активация темы на сайт в WordPress

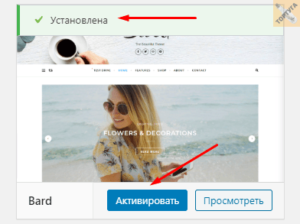
Для этого нажимаем кнопку "Установить" слева вверху, как показано на скриншоте выше. Это можно сделать как из окна предпросмотра, так и из общей библиотеки тем вордпресс. А затем жмём кнопку "Активировать", чтобы применить выбранную тему для сайта.
Здесь ещё хочу добавить, что активацию можно сделать и из нашего раздела консоли "Внешний вид" во вкладке "Темы".

Именно там, где будут располагаться загруженные темы. И в дальнейшем там же их можно будет менять или удалять. Кстати, когда вы создадите дочернюю тему для главной, она будет в этом же месте. А вы её обязательно создадите позже. Поверьте, это важно.
Наконец, когда разобрались с установкой и активацией, можно как раз поговорить о том, как удалять лишние темы с нашего сайта.
Как удалить тему для сайта в WordPress
В нашем хранилище тем (чуть выше я указала место), где хранятся просто загруженные, а также установленная тема на сайт, желательно удалить лишние. Можно, конечно, оставить 1-2 понравившиеся. Но целую кучу хранить точно не стоит.
Имейте в виду, что все эти темы представляют собой папки и файлы. И, соответственно, занимают место на нашем хостинге.
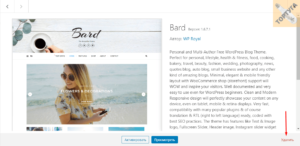
Итак, где же кнопка "Удалить"? Для этого наведите курсор на желаемую тему и нажмите "Информация о теме". Откроется окно, а справа внизу будет кнопка для удаления.

Памятка рекомендаций
В заключение я хочу ещё раз обратить ваше внимание на рекомендации при выборе темы для сайта. Приведу краткий список, как памятку для вас:
- русскоязычность
- высокий рейтинг
- тематика блога
- адаптивность
- шрифт текста (кнопки, категории и т.д.)
Итак, мы установили и активировали тему на сайт WordPress. На этом пока всё. Впереди у нас другое занятие, на котором мы ещё вернёмся к нашей теме, чтобы разобраться с её настройками.
Также хочу предоставить вам список отличных тем WordPress для ведения блога на сайте, чтобы упростить вам выбор.
А в следующем уроке мы посмотрим, как делать обновления Вордпресс, плагинов и тем. И когда не стоит с этим спешить.
 Веб Остров
Веб Остров