Содержание
Привет всем! Сегодня очень интересное занятие, на котором мы создадим дочернюю тему на сайте WordPress. Узнаем, для чего она нужна, какие даёт возможности. И сделаем это без всяких плагинов.
Что такое дочерняя тема сайта
Дочерняя тема (Theme Child) - это дополнительная тема, созданная на основе главной темы, платной или бесплатной, которую вы установили в качестве шаблона на свой сайт.
Она наследует функционал главной (родительской темы - Parent Theme). А также позволяет изменять её функции или дополнять. С помощью неё можно менять внешний вид сайта.
Таким образом, две темы работают совместно. Но в настройках активна будет именно дочерняя тема. А родительская будет просто присутствовать в качестве установленной, но неактивной.
Для чего устанавливать дочернюю тему
При работе со своим ресурсом вы часто можете встречать рекомендации по установке дочерней темы. Давайте рассмотрим для чего всё это.
Как уже сказано выше, вы сможете вносить изменения в программный код дополнительной темы. Менять её дизайн до неузнаваемости по своему вкусу. А когда придёт время обновления главной темы - не бояться, что эти коррективы потеряются.
Кроме того, при установке такой темы вы сможете себя обезопасить. В чём? Если вдруг так вышло, что вы нашаманили лишнего, и ваш сайт сломался, просто активируйте родительскую тему, пока не почините дочернюю.
Возможно, вы совсем недавно создали сайт и вам сейчас кажется, что вы не будете вносить никаких изменений. Но со временем, когда вы начнёте лучше во всём разбираться, вам несомненно захочется полазить в редакторе кода. Поэтому лучше сразу создайте подтему.
Как создать дочернюю тему на WordPress
Папка с дочерней темой
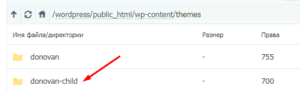
Итак, вы уже определились с выбором. А точнее, для какой основной темы вы будете делать дополнительную. Теперь пройдите в Файловый менеджер в панели управления своего хостинга.
Вам нужно создать папку для файлов дочерней темы. Я покажу на примере темы Donovan. А значит, я создам тему Donovan-child. Но вы можете придумать своё имя и вместо child написать своё слово. И путь к ней будет выглядеть следующим образом:
wordpress/public_html/wp-content/themes/donovan-child

Файл style.css в дочерней теме - внесение кода
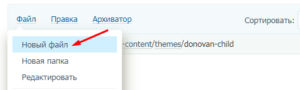
Далее откройте эту папку. И создайте новый файл style.css

В него нужно поместить код, который будет ссылаться на родительскую тему. Ниже можете его скопировать, но внести изменения, соответствующие вам:
/*
Theme Name: Donovan Child
Theme URL: http: //example.com/
Description: Дочерняя тема для темы Donovan
Author: Ваше имя
Author URL: http: //example.com/about/
Template: donovan
Version: 1.4.1
*/Теперь поясню значения:
- Theme Name: название дочерней темы
- Theme URL: адрес сайта дочерней темы
- Description: описание дочерней темы (произвольно)
- Author: имя автора дочерней темы
- Author URL: адрес сайта автора дочерней темы
- Template: имя папки родительской темы
- Version: версия дочерней темы
Среди этих показателей самыми главными и обязательными являются эти два: Theme Name и Template. Кроме того, второе зависит от регистра. Поэтому, если оно с маленькой буквы, так и прописывайте. Сохраняем и идём дальше.
Файл functions.php - внесение кода
Теперь нам потребуется подключить стили из родительской темы. Для этого давайте таким же образом создадим ещё один файл - functions.php (в папке дочерней темы).
И внесём в него такой код:
add_action( 'wp_enqueue_scripts', 'my_child_theme_scripts' );
function my_child_theme_scripts() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
}Скопируйте его и вставьте в созданный файл между тегами <?php и ?>. Сохраняем. Готово. Теперь в дочернюю тему будут подгружаться стили (css).
Что ещё можно сказать о файле functions.php. Он не заменяет функции родительского файла, а дополняет их. Или же вовсе их удаляет. Поэтому сюда в дальнейшем можете добавлять свои php-правила.
Помимо этих файлов в папке дочерней темы можно будет создавать и другие, чтобы внести свои коррективы.
Как активировать дочернюю тему на сайте
После того, как завершена процедура, осталось включить нашу созданную дочернюю тему. А как управлять темами, мы уже проходили - тут всё просто.
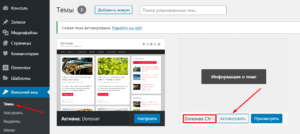
В панели управления вашего блога зайдите в раздел Внешний вид → Темы. Здесь должна появиться дополнительная тема. Активируйте её и пройдите на сайт. Должно всё отображаться так же, как и при работе основной темы.

Ну а о том, как менять стили и добавлять новые функции в дочернюю тему, мы поговорим в отдельное время.
Если данная информация показалась сложной, либо хочется ускорить процесс - для вас имеется возможность установить дочернюю тему с помощью плагина.
Также рекомендую сделать оптимизацию сайта с помощью плагина Clearfy. Я подготовила статью с подробной инструкцией.
А если вы ещё не установили счётчик на свой блог, то рекомендую настроить Яндекс Метрику - очень красивый и удобный счётчик статистики с массой возможностей.
 Веб Остров
Веб Остров
Здравствуйте. Очень интересно. У меня такая история случилась. После обновления дочерняя тема приказала долго жить. Не спасло. Выдало — критическая ошибка. Основная тема, обновившись, вернуло сайт к начальному состоянию. Много изменений я не вносил, поэтому ничего страшного я не ощутил. Единственное изменение в css дочерней темы — убрать в комментариях поле «сайт». Но всё равно «осадочек остался». Дочернюю создавал плагином. Вот увидел, что можно создать БЕЗ плагина. Хочу попробовать… А для function.php нужно создать файл и просто вносить туда нужные коды?