Содержание
Привет! У нас уже был урок по добавлению виджетов в сайдбар. И делалось это через админ-панель. Но что, если нам захотелось установить виджет в подвал сайта? Сегодня об этом и поговорим.
Тема сайта и футер
Всё дело в том, что тем сайта WordPress очень много. Каждая из них придаёт блогу свой дизайн. И предусматривает расположение тех или иных колонок для виджетов. Таким образом, у каждой темы имеются свои возможности размещения виджетов.
Очень часто через админ-панель мы можем установить виджет в колонку. Правую или левую. Или в обе. Но допустим, нам надо добавить на сайт счётчик статистики. И согласитесь, сайдбар для него не лучшее место.
Кроме того, длинные рекламные баннеры тоже ужасно будут смотреться в боковой колонке сайта. Да они просто по размеру не подойдут. А подвал будет идеальным местом для узких и длинных баннеров.
Как же установить виджет в подвал сайта? Иначе его ещё называют футер. Это от английского слова footer - нижний колонтитул. А проще говоря, подвал. То есть блок, который находится в самом низу любого сайта.
Что там обычно находится? Да что угодно. Например, информация о компании, об установленной теме сайта. Вышеупомянутые счётчики статистики или политика конфиденциальности персональных данных. А также реклама.
Как добавить элемент в подвал сайта
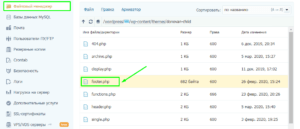
Итак, нам надо отыскать footer.php. Это файл, отвечающий за вывод элементов в подвале сайта. Для этого заходим в файловый менеджер. Сделать это можно через FTP. Или через редактор темы в панели управления WordPress.
Но я поступаю более простым и удобный способом. Захожу через свой хостинг в раздел Файловый менеджер. На примере своего хостинга и покажу. Принцип везде одинаковый.
Зашли в раздел. Теперь открываем корневую папку сайта. И находим папку с названием своей темы. Путь может немного отличаться. Но чтобы легче было ориентироваться, покажу свой адрес:
wordpress/public_html/wp-content/themes/ваша_тема
В данном случае wordpress - это корневая папка сайта. А ваша_тема - это та, которую вы установили в качестве шаблона для блога. Смотрим скриншот:

Открываем файл footer.php, отвечающий за подвал темы сайта. И вставляем заранее скопированный код виджета. Пусть это будет код счётчика или баннера. Не имеет значения. Показываю на примере баннера.

Размещать нужно между тегами <div> и </div>. Между какими именно? Это уже на ваше усмотрение. Темы у всех разные. Поэтому экспериментируйте. Вставляйте и проверяйте, как это выглядит на сайте. Главное, чтобы вам нравилось.
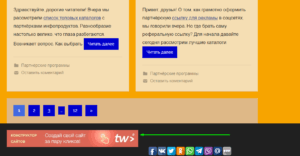
Теперь идём смотреть на сайт, что у нас получилось:

Меня вид и расположение устраивает. Но возможно, вам захочется установить элемент в центре подвала. Я это делать не буду, так как по центру у меня кнопки. Но вам покажу, как придать стиль.
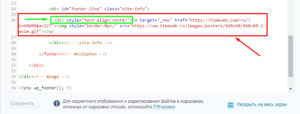
Поможет нам в этом атрибут <div style="text-align:center">. Его надо пристроить к только что вставленной конструкции спереди. Итак, смотрим очередной скриншот:

Зелёным цветом выделен атрибут выравнивания элементов по центру. А красным полностью конструкция, представляющая собой баннер со ссылкой.
Рекомендации
Не торопитесь редактировать футер сайта. Да и вообще любой другой файл. Сперва сделайте дочернюю тему. А также резервное копирование файлов и папок сайта.
Правка кода всегда требует внимательности и аккуратности. Любой лишний символ или его недостаток может нарушить работу и сломать ваш ресурс.
Поэтому не поленитесь. Подготовьтесь. А затем редактируйте всё, что вздумается.
Также после установки элемента в подвал сайта не забудьте проверить его функциональность. Кликните по нему. И если переход прошёл успешно, значит виджет настроен корректно.
Таким образом, вы можете расположить в разделе footer любые элементы. Будь то счётчик статистики, какие-то кнопки или ссылки.
Произошли изменения на сайте? Или страницы долго не индексируются? Давайте устроим проверку и запрос в поисковых системах.
А для улучшения SEO-параметров сайта рекомендую сделать уникальными страницы пагинации в рубриках.
 Веб Остров
Веб Остров