Содержание
Привет всем! Мы уже довольно многому научились на уроках по созданию блога. Но на каждом сайте, помимо статей, существуют колонки для виджетов. Поэтому на сегодняшнем занятии мы узнаем, какими способами можно их выводить на сайт, какие они бывают, да и что вообще такое виджет.
Что такое виджет
Виджет - это функциональный или информационный блок, который располагается в колонке сайта (сайдбаре). Виджеты также можно выводить в заголовок или подвал, если позволяет установленная тема. Если же нет, но очень хочется, то в помощь внесение изменений в программный код.

Что из себя представляет виджет? Это может быть рекламный баннер, список ссылок (например, последних статей или рубрик), строка поиска, блок подписки на почтовую рассылку. Также может быть календарь, проигрыватель музыки, виджет погоды и т.д. Как вы поняли, их бесконечное количество.
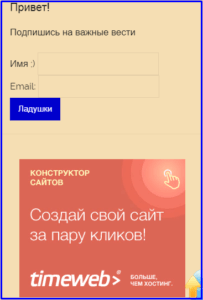
Для примера я привела скриншот пары своих виджетов. Сперва идёт блок подписки на новости. А ниже располагается рекламный баннер хостинга, которым я пользуюсь.
Вы также сможете создавать и размещать свои рекламные блоки с партнёрскими ссылками или рекламой собственных продуктов. Всему этому я уделю отдельный подробный урок, на котором мы будем вставлять баннеры с HTML-кодом.
А сейчас давайте рассмотрим, где и как вообще можно вставлять уже существующие блоки.
Как добавить виджеты на сайт WordPress
Способ №1
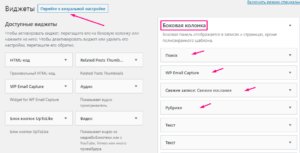
 Для начала заходим в панель управления и выбираем Внешний вид → Виджеты. Далее попадаем в окно, которое делится на две части. В левой список доступных виджетов, в правой установленные.
Для начала заходим в панель управления и выбираем Внешний вид → Виджеты. Далее попадаем в окно, которое делится на две части. В левой список доступных виджетов, в правой установленные.

Итак, просмотрев список, стрелочкой разворачиваете нужный виджет и добавляете в боковую колонку. Теперь смотрите справа и перетаскиваете в понравившееся место, удерживая левую кнопку мыши.
Способ №2
В WordPress существует возможность визуальной настройки виджетов. То есть, все ваши проделываемые действия тут же отображаются, что очень удобно. Попасть в визуальную настройку можно тремя методами.
Если взгляните на скриншот выше, то наверху увидите кнопку Перейти к визуальной настройке. Также из панели управления можно нажать Внешний вид → Настроить → Виджеты. Или таким же образом из окна самого сайта, нажав в верхней панели кнопку Настроить.

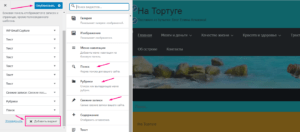
В окне визуальной настройки выбираем вкладку Виджеты. Находим кнопку Добавить новый. Жмём и смотрим список доступных виджетов.
Если на моих скринах вы увидите то, чего у вас нет, не обращайте внимание. Позже, после установки различных плагинов, появится и у вас что-то подобное.
Итак, выбрали виджет, нажали кнопку Готово. Ну или Удалить, если передумали. По желанию можно прописать заголовок и перетащить блок в более удобное место. После этого необходимо применить эти настройки, нажав наверху Опубликовать.
Рекомендации по выбору виджетов
 Теперь я хочу дать вам несколько советов. В WordPress есть как полезные, так и совсем бесполезные виджеты, которые никоим образом не пригодятся вам для ведения блога.
Теперь я хочу дать вам несколько советов. В WordPress есть как полезные, так и совсем бесполезные виджеты, которые никоим образом не пригодятся вам для ведения блога.
Не нужно устанавливать все подряд. Так вы будете занимать место, а читателя отвлекать на бесполезные вещи.
Например, глянем на виджет Мета. Я посчитала, что в нём нет необходимости, и удалила его из сайдбара. Как теперь заходить, если нет ссылки Войти? Очень просто. В адресной строке вбейте:
http://ваш_сайт/wp-admin
И сохраните адрес входа в закладках браузера для удобства в дальнейшем.
От виджета Календарь я тоже не вижу пользы для блога. Также убрала Страницы, Архивы, Свежие комментарии и Облако тегов. Возможно, что на сайтах определённых тематик они очень даже пригодятся. Так что смотрите сами, я лишь рекомендую, исходя из темы своего блога.
Что я оставила? Это строка поиска. Она нужна и удобна как для читателей, так и для вас самих. Её следует размещать как можно выше.
Помимо этого, оставила блок со свежими записями и рубриками. Но их я поместила в самый низ. Это для того, чтобы читатель не отвлекался на другие статьи, пока не дочитает выбранный контент. Тем более, что рубрики также размещены и в верхнем меню.
В общем, смотрите, экспериментируйте смело, в любой момент что-то можно удалить или поменять местами. На этом всё. Благодарю за внимание! 😉
Кстати, в следующем уроке мы с помощью виджета установим на сайт счётчик статистики от известного сервиса LiveInternet.
А расположить виджет в футере (подвале) сайта вам поможет эта инструкция.
 Веб Остров
Веб Остров