Содержание
Сегодня мы выполним настройку уведомления о файлах cookie на сайте WordPress. И поможет нам в этом плагин Cookie Notice for GDPR & CCPA. А также узнаем, для чего нужно предупреждать о сборе и обработке персональных данных.
Уведомления о файлах cookie
Для чего вообще нужны уведомления о файлах cookie на сайте? Если в России достаточно рассказать о применении cookie в документе "Политика конфиденциальности", то в странах Евросоюза требования более строгие. И если на вашем сайте замечен трафик из ЕС, а вы собираете персональные данные, то следует уведомить об этом посетителей. Обнаружить это можно в отчётах счётчика.

Наверняка у вас включены комментарии и расположена форма подписки на рассылку новостей. Это значит, что пользователи вводят свои персональные данные. Имя, фамилию, электронный адрес и т.д. А возможно, у вас интернет-магазин или организация, оказывающая онлайн-услуги. Тогда происходит сбор ещё большего количества данных. Адрес проживания, номер банковской карты...
Мы сейчас не будем вдаваться в подробности, какие именно сайты обязаны уведомлять пользователей о файлах cookie, а какие нет. Но если вы, например, решили разместить на своём сайте контекстную рекламу от сервиса Google AdSense, то установите соответствующий плагин. Иначе компания не одобрит вашу заявку.
Плагин Cookie Notice for GDPR & CCPA
Почему я рекомендую именно этот плагин для уведомления о файлах cookie? Во-первых, как мы видим, у него более 1 миллиона установок и оценка 5 звёзд. Это уже говорит о его отличной репутации. А во-вторых, он совместим с новой версией WordPress.

И немного о самом плагине, чтобы вы имели представление. Cookie Notice так и переводится - уведомление о файлах куки. Для GDPR & CCPA, что, в свою очередь, означает:
GDPR - это общий регламент защиты персональных данных, принятый в Европейском Союзе 25 мая 2018 года.
CCPA - это закон о защите персональных данных граждан штата Калифорния.
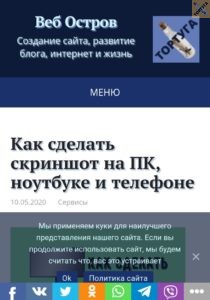
Также можно отдать предпочтение именно этому плагину и потому, что среди его функций есть настройка цветов и прозрачности. Автоматическое закрытие после прокрутки. Редактируемое сообщение. И другие опции. Вот так выглядит уведомление на моём сайте в мобильной версии.

Установка происходит обычным образом из админ-панели. А далее переходим к настройкам.
Настройка плагина Cookie Notice
Итак, заходим в Настройки → Уведомление о куки.
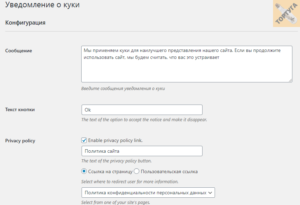
Конфигурация
И первым делом смотрим в поле, где вводится сообщение для пользователей. Я немного подредактировала. Но можно оставить как есть. Далее имеется возможность поменять тест кнопки или оставить Ок.
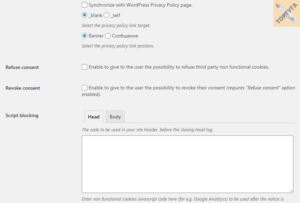
Privacy policy - эта опция позволяет осуществить переход из уведомления в Политику конфиденциальности. Отмечаем и пишем текст в поле для кнопки перехода. Например, "Политика сайта" или "Подробнее". А далее настраиваем связь со страницей любым удобным способом:
- Ссылка на страницу - разворачиваем вкладку и выбираем из списка политику конфиденциальности.
- Пользовательская ссылка - вставляем ссылку на страницу.

Теперь на выбор даётся два атрибута:
- _blank - чтобы открыть политику в новой вкладке
- _self - чтобы открыть страницу в текущей вкладке
Выбираем первый вариант. И определяем вид перехода в политику:
- Banner - переход осуществляется по такой же кнопке, как и Ок.
- Сообщение - текст будет представлен в виде ссылки.
Отмечаете понравившийся вариант. Я выбираю кнопку.
Refuse consent - предоставляет пользователю возможность отказаться от сторонних файлов cookie.
Revoke consent - даёт возможность отозвать своё согласие (требуется включить предыдущую опцию).
Script blocking - это поля для ввода скриптов, которые будут использоваться после принятия уведомления. Здесь ничего не трогаю, оставляя по умолчанию.

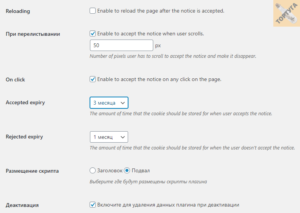
Reloading - включает перезагрузку страницы после принятия уведомления. Я в этом не вижу необходимости, поэтому не отмечаю.
При перелистывании - отмечаем, если хотим разрешить принять уведомление при прокрутке. И задаём значение в пикселях. Можно оставить 100 px или назначить иное.
On click - включаем, если хотим разрешить принять уведомление при клике в любом месте страницы.
Accepted expiry - разворачиваем вкладку и выбираем срок хранения файлов cookie. Например, 3 месяца.
Rejected expiry - отклонённый срок хранения. Также выбираем временной промежуток.
Размещение скрипта - заголовок или подвал. Размещаем скрипт в подвале (footer), чтобы он не мешал в header загрузке страницы.
Деактивация - ставим галочку, если хотим при деактивации плагина Cookie Notice "замести следы". То есть, удалить все данные.

Corona Banner
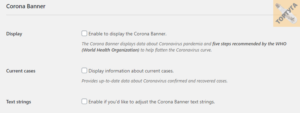
Разработчики ввели новый раздел в настройках плагина в связи с пандемией.
Display - отмечаем пункт, если хотим вывести баннер. Он будет отображать данные о коронавирусе. А также 5 шагов для предупреждения, рекомендованных ВОЗ.
Current cases - предоставляет актуальные данные, связанные с заболеванием.
Text strings - текстовые строки. Отмечаем, если хотим отредактировать текст баннера.

Дизайн Cookie Notice
А теперь переходим к дизайну баннера уведомлений о файлах cookie.
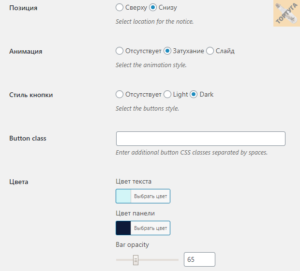
Выбираем позицию баннера сверху или снизу. Определяем анимацию. Например, затухание. Отмечаем на своё усмотрение стиль кнопки. А класс CSS можно изменить. Но я оставляю по умолчанию button.
Осталось поиграть цветами панели и текста. Выбираем гамму в тон дизайна сайта. А также прозрачность панели, чтобы уведомление не казалось таким назойливым и контент хоть немного просвечивал.

Теперь можно сохранить настройки. Либо сбросить их, чтобы восстановить "по умолчанию".
Стили CSS уведомления о файлах cookie
А в дополнение я хочу показать несколько изменений для уведомления cookie в файлах CSS. Я покажу на своём примере.
.cn-button.bootstrap {
color: #d2f5f7;
background: #1A316B;
}И, таким образом, поменялся цвет текста и фон кнопок. Так что, в дочерней теме сайта можете немного подправить CSS стили. На этом всё. До новых встреч!
Полезная статья - Инструменты и сервисы для вебмастеров.
 Веб Остров
Веб Остров