Содержание
Привет всем! Сегодня мы займёмся установкой и настройками плагина оптимизации Clearfy. Это многофункциональный плагин-комбайн, который решит массу проблем любого сайта. А также намного увеличит скорость загрузки.
Что он умеет? Улучшает SEO-рейтинг сайта и индексацию. Очищает программный код от мусора, делает сайт менее уязвимым и убирает дубли. Отключает неиспользуемые функции и улучшает производительность.
Плагин Clearfy - продукт от компании Webcraftic. И это лишь малая часть его способностей. Не будем тянуть и перейдём к установке.
Установка плагина Clearfy
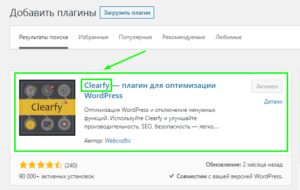
Как устанавливать плагины, вы уже знаете. В поиске вводите название Clearfy. И вот так он будет выглядеть:

Дело в том, что существует похожий платный плагин Clearfy Pro. С ним не путайте. Наш плагин бесплатный и имеет даже больше возможностей.
Итак, установили, активировали. Теперь в админ-панели переходим в Настройки → Clearfy меню.
Сразу хочу сказать, что настроек очень много. Ведь этот незаменимый плагин действительно имеет очень много возможностей. Поэтому наберитесь терпения. Оно того стоит.
Clearfy настройки плагина

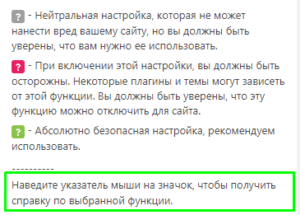
Прежде чем начать, хочу обратить ваше внимание на такое объявление. Возле опций вы будете встречать знаки вопроса разных цветов.
- Зелёный - безопасная настройка, можете смело активировать.
- Серый - нейтральная, но убедитесь, что она вам нужна.
- Красный - включайте опцию с осторожностью.
А при наведении курсора на эти значки будет всплывать подсказка. Правда, не всегда на русском языке.
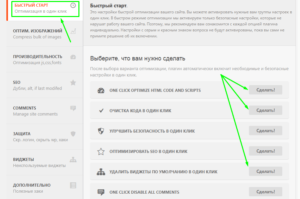
Быстрый старт
Этот раздел даёт вам возможность в один клик настроить различные элементы, нажав кнопку Сделать!

А в самом низу можно сбросить настройки, нажав соответствующую кнопку. Но я всё же рекомендую детально рассмотреть все функции и решить, что нужно включить именно вам.
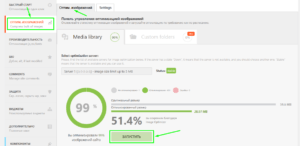
Оптимизация изображений
Данный раздел для сжатия изображений. Здесь будут отображаться оптимизированные картинки и их старый и новый размер.

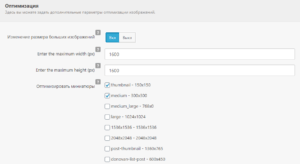
А во второй вкладке этого раздела можно выполнить некоторые настройки.

Выбираем режим сжатия. Сразу высокий не советую. Но его можно потом поменять отдельно, открыв в библиотеке необходимую картинку. Там появятся кнопки оптимизации.
Далее включаем автоматическое сжатие при загрузке изображений и резервное копирование.
Журнал ошибок я включать не стала, так как на первой вкладке я итак вижу, что у меня их нет.
Ниже идут дополнительные параметры изображений. Здесь можете поставить такие же значения, либо задать на своё усмотрение.

И также можно задать время оптимизации.

Производительность
Очень важный раздел с большими возможностями. Пройдёмся по вкладкам.
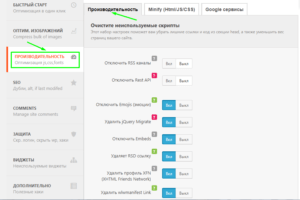
Вкладка Производительность
Посмотрим, какие опции здесь есть для очистки кода.

Можете повторить мои настройки.

Итак, здесь есть возможность:
- Отключить RSS-каналы
- Отключить Rest API
- Выключить Эмодзи
- Удалить ненужный файл jQuery Migrate
- Отключить Embeds - только в случае, если не используете видео
- Удалить RSD ссылку
- Удалить профиль XFN
- Отключить wlwmanifest Link
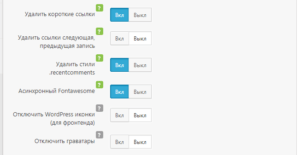
- Удалить короткие ссылки - при использовании постоянных ссылок
- Удалить ссылки следующая, предыдущая запись - не стала включать, мне они нужны
- Отключить стили .recentcomments
- Загружать асинхронно Fontawesome
- Отключить WordPress иконки
- Отключить граватары
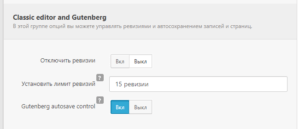
Ниже идёт управление ревизиями. А также возможность отключить автосохранение во время создания записи или страницы. Я отключила, так как сама периодически сохраняю, когда мне потребуется.

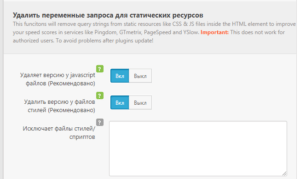
Удалить переменные запроса для статических ресурсов. Здесь включаем рекомендованные опции и тем самым:
- Удаляем версию у javascript файлов
- Удаляем версию у файлов стилей
Это усложнит работу злоумышленникам и ускорит загрузку сайта.

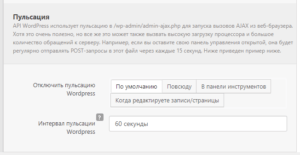
Пульсация - рекомендуется задать интервал 60 секунд.

Не забываем нажать кнопку Сохранить перед каждым переходом на новую вкладку.
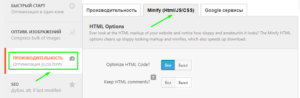
Вкладка Minify HTML/CSS/JS
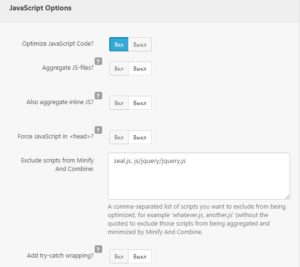
Здесь оптимизируется HTML-код, стили CSS и JavaScript. Включаем сжатие HTML-кода.

Включаем оптимизацию JavaScript Code. И далее с осторожностью активируем опции.

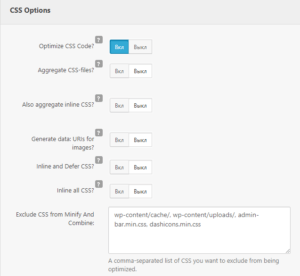
Включаем оптимизацию CSS. Также после активации опций проверяем работу сайта.

А ниже расположена кнопка для удаления кэша. Но не обязательно каждый раз сюда заходить, так как сверху в админке появится вкладка Clearfy с выпадающим меню. Там также есть кнопка очистки.
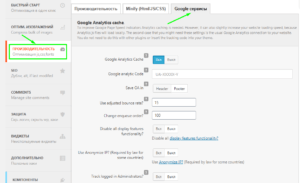
Вкладка Google сервисы
Если вы используете на сайте счётчик статистики Google Analytics, то можно удалить его html-код. Затем активировать данную функцию и в поле ввести его номер/идентификатор отслеживания. Я так и сделала.

После этого выбираем место расположения кода Google Analytics. И задаём время в секундах. Например, 15 секунд, проведённые пользователем на сайте, уже не считаются отказом.
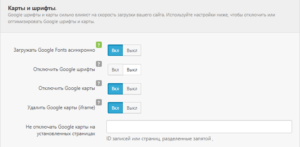
Далее идут карты и шрифты, которые очень сильно влияют на скорость загрузки сайта.

Здесь можно:
- Включить асинхронную загрузку Google Fonts
- Отключить Google шрифты
- Отключить Google карты - если не используете
- Удалить Google карты (iframe)
После включения данных опций у меня мгновенно ускорился сайт. Используем эти прекрасные возможности и переходим в следующий раздел, не забыв сохранить настройки.
SEO - раздел плагина Clearfy
Он состоит из трёх вкладок. Идём по порядку.
Вкладка SEO
Итак, здесь нас ждут базовые настройки SEO-оптимизации. Только не путайте, это не замена чудо-плагина Yoast SEO. А его хорошее дополнение.

Активируем автоматическую установку атрибута Alt. А файл robots.txt мы уже создавали, поэтому пропускаем.
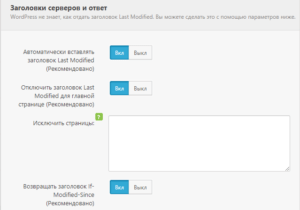
Заголовки серверов и ответ. Здесь нам рекомендовано:
- Автоматически вставлять заголовок Last Modified
- Отключить заголовок Last Modified для главной страницы
- Возвращать заголовок If-Modified-Since
Поэтому включаем.

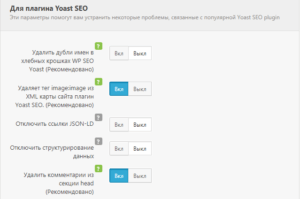
И рассмотрим поправки для плагина Yoast SEO:

Удаление дублей имён в хлебных крошках WP SEO Yoast - я не стала включать, так как заменяю дубли на похожие заголовки, содержащие ключевики.
Удаление тега image:image из XML карты сайта плагина Yoast SEO - включите, если используете карту данного плагина, а не Google XML Sitemaps.
Отключение комментариев из секции head - активируем.
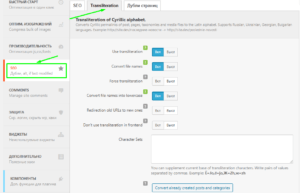
Вкладка Transliteration/Транслитерация
Как я уже говорила, плагин Clearfy многофункционален. И может заменить нам некоторые другие плагины. Если мы активируем транслитерацию в данной вкладке, то смело можем удалить плагин Cyr-to-Lat или подобный ему.
Именно так я и сделала. Одним плагином меньше, а значит и меньше нагрузка на сайт. Замечательно!

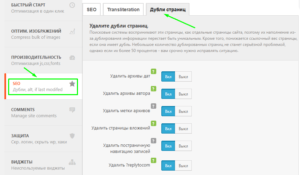
Вкладка Дубли страниц
Здесь можно удалить:
- архивы дат
- архивы автора
- метки архивов
- страницы вложений
- постраничную навигацию записей
- ?replytocom

Активируем всё, сохраняем настройки и переходим в следующий раздел.
COMMENTS/Комментарии
Этот раздел отвечает за управление комментариями на вашем блоге.
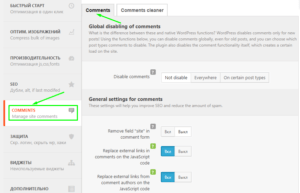
Вкладка Comments
Здесь можно сделать отключение комментариев - Disable comments.

А ниже идут их общие настройки:
- Remove field "site" in comment form - удалить поле "сайт" в форме комментария.
- Replace external links in comments on the JavaScript code - замена внешних ссылок.
- Replace external links from comment authors on the JavaScript code - замена внешних ссылок от авторов.
Два последних пункта я активировала.
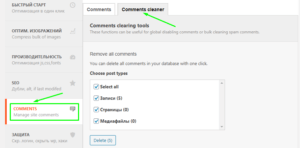
Вкладка Comments cleaner
Эти функции могут быть полезны для массовой очистки комментариев. В помощь кнопка Delete.

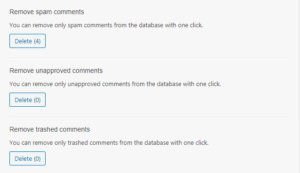
Но я не считаю нужным удалять комментарии, только если это не спам. Поэтому ниже есть возможность удалять комментарии по таким видам:
- спам
- неутверждённые
- ненужные

Защита - раздел плагина Clearfy
Вкладка Защита
Для начала совершаем базовые настройки. Активируем следующие опции:
- Убрать возможность узнать логин автора
- Спрятать ошибки при входе на сайт
- Отключить XML-RPC
Третью с осторожностью, если у вас установлен плагин JetPack.

Ниже скрываем версии WordPress:
- Удалить html комментарии
- Удалить meta generator
Активируем эти опции.

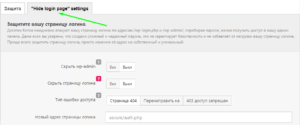
Вкладка "Hide login page" settings
Настройки защиты страницы логина. Здесь имеется возможность:
- Скрыть wp-admin
- Скрыть страницу логина
И ввести новый адрес страницы логина.

Главное, запомнить новый адрес. А лучше - записать. Сохраняем. И нас ждёт следующий раздел.
Виджеты
Очень хороший раздел, который поможет нам отключить все неиспользуемые виджеты. Тут уже на ваше усмотрение, разумеется.

У себя я оставила виджеты: ссылки, поиск, текст, категории, последние записи и меню.

Ну а такие, как облако тегов, календарь и прочие, мне без надобности. Отключите у себя то, что не выводите на сайте. Сохраняем. Осталось совсем немного.
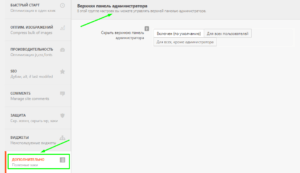
Дополнительно
Управление верхней панелью администратора. Настройки я оставила по умолчанию.

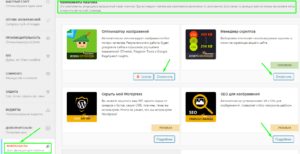
Компоненты плагина Clearfy
Ещё один сюрприз. Наш плагин состоит из компонентов, которые по умолчанию включены все. Совершив все настройки, вы можете отключить те модули, которые не стали использовать.

Только смотрите, не отключите лишнее)
В последнем разделе License можно приобрести пакет Бизнес. Тогда дополнительные компоненты позволят вам ещё больше расширить функционал плагина.
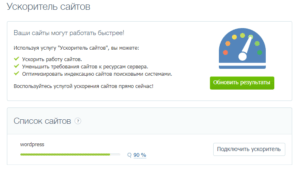
Я вас поздравляю - мы завершили работу. И напоследок хочу вам показать, как выросла скорость сайта после настройки плагина Webcraftic Clearfy.

А до этого была намного ниже. Вот так, друзья. Потратьте время на установку и активацию функций. И не пожалеете.
Благодарю за внимание. И до новых встреч на уроках в рубрике Работа в блоге! 😉
Полезная статья - Настройка уведомления о куки Beautiful Cookie Consent Banner.
 Веб Остров
Веб Остров 
можно ссылку на плагин?
https://ru.wordpress.org/plugins/clearfy/