Содержание
Добрый час! На недавнем занятии мы выбрали и установили тему на наш сайт. А в сегодняшнем уроке мы разберёмся, где и как производится настройка темы в WordPress. Да да, именной той, что вы для своего блога выбрали. Будем наводить красоту. Я покажу на примере своей установленной темы. Тогда вы сможете настроить и свою тему. Итак, приступим.
Где происходит настройка темы WordPress
Во-первых, давайте взглянем на целых три места, откуда мы можем попасть в настройку темы.

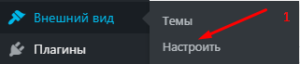
1. Слева в меню панели управления Вордпресс переходим в раздел Внешний вид. И выбираем Настроить.

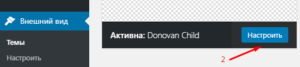
2. В меню выбираем раздел Внешний вид. Затем переходим в хранилище тем. И на нужной теме жмём кнопку Настроить.

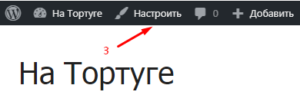
3. В верхней панели самого сайта находим кнопку Настроить.
Как настроить тему в WordPress
После этого мы попадаем в окно настроек. Выглядит оно примерно так. Напомню, что у каждого тема своя, поэтому вид приблизительный. Но суть та же.

Слева находится меню настроек темы. А справа окно сайта. То есть всё, что вы будете менять слева, сразу же сможете просматривать и справа. Согласитесь, очень удобно.
И выбирать раздел настроек можно как слева, так и справа, нажав на синий карандашик возле конкретного пункта.
Теперь давайте пробежимся по разделам. В общем-то затруднений возникнуть у вас не должно, так как там всё понятно расписано.
Активная тема
Вверху отображается название вашей темы. И отсюда же у вас имеется возможность её поменять. Пока нам это не нужно.
Свойства сайта
В этом разделе вы можете указать название и описание сайта. Решить, нужно ли их отображать. Разместить логотип.
![]()
А также favicon - это иконка сайта, которая обычно отображается во вкладке браузера слева от названия. Или, например, в списке сайтов в том же браузере при поисковой выдаче. Не поленитесь его в дальнейшем сделать. Так как это повысит узнаваемость вашего блога.
Изображение заголовка
Это картинка сайта, которая сопровождает заголовок. Её вы видите вверху. И она является визитной карточкой моего блога. Также здесь указывается рекомендуемый размер.
Фон
В моём случае имеется возможность настроить фон. Я выбрала жёлтый. Эта функция поддерживается в зависимости от выбранного шаблона для сайта.
Меню
Очень важный раздел, к которому я постоянно обращаюсь. Именно тут вы будете располагать рубрики, страницы, статьи... в нужном вам порядке. Выбирать место расположения меню. А также иконки ваших соцсетей, если посчитаете нужным.
Виджеты
Также интересный раздел, отвечающий за правую колонку на сайте/сайдбаре. В моём случае она именно справа. Бывает возможность расположения и слева. Но я не рекомендую.
Так как люди читают слева направо, им должен на глаза в первую очередь попадать ваш контент, а не рекламные виджеты, виджеты ссылок и поиска и т.п. В отдельном уроке мы будем обучаться настройке виджетов. Вещь полезная.
Настройка главной страницы

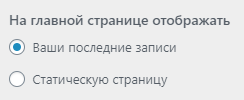
Этот пункт отвечает за отображение определённого контента на главной странице. Допустим, вы зашли на сайт не путём поиска какой-то статьи. Что предстанет вашему взору? Тут решать вам. Но я рекомендую отображение последних записей.
Иными словами, в хронологическом порядке будут выводиться ваши написанные статьи. А если вы предпочтёте статическую страницу, то всегда будет висеть одна и та же. Та, которую вы выберете.
Настройка темы

В моём случае в этом разделе настраиваются следующие параметры. Это разметка. Например, место для колонки и расположение текста.
Далее идут Настройки блога, где можно прописать приветствие и описание. А также размер записей и текст кнопки "Читать далее".
Настройки записи предполагают отображение таких деталей, как дата, автор, рубрика статьи. И видимость картинки для записи.
И заключительный пункт в этом разделе - это вся информация о вашей установленной теме WordPress. Кроме того, здесь же вы можете перейти и на платную версию, если она имеет место быть. Но я не вижу в этом необходимости.
Дополнительные стили
Если вы ничего не знаете о CSS, то пока вам этот раздел не нужен. Ну а если имеете представление, тогда итак всё ясно, чем тут можно заниматься)
Хлебные крошки
![]()
Очень хороший и нужный раздел. Мы особое внимание уделим настройке хлебных крошек в отдельном уроке. Если вы ещё не знаете, что это такое, то покажу для примера, как они выглядят на моём блоге.
Список разделов подошёл к концу. А в самом низу можно увидеть кнопку для сворачивания меню настроек - Скрыть управление.
И между делом у вас имеется возможность любоваться тем, как отображается ваш сайт на планшете и мобильном телефоне. Для этого также внизу 3 кнопочки. Вы же выбрали адаптивную тему для блога, как я советовала в одном из уроков? Значит проблем с отображением у вас не возникнет.
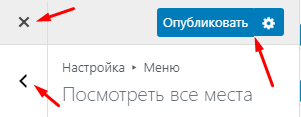
Выход из настроек темы
 Ну и напоследок глянем в верхний левый угол. Не забываем нажимать кнопку Опубликовать, чтобы сохранить и применить настройки. С помощью стрелки выходим из раздела меню. А крестиком закрываем, когда закончили свои дела.
Ну и напоследок глянем в верхний левый угол. Не забываем нажимать кнопку Опубликовать, чтобы сохранить и применить настройки. С помощью стрелки выходим из раздела меню. А крестиком закрываем, когда закончили свои дела.
На сегодня достаточно информации. Успехов в оформлении. Увидимся в следующих уроках! 😉
Полезная статья - Плагин Regenerate Thumbnails и пересоздание миниатюр сайта.
 Веб Остров
Веб Остров